Websites built in the Editor automatically receive Open Graph meta data markup once they are published. This ensures that richer previews and thumbnails are displayed when the website is shared on social media platforms such as Facebook, LinkedIn, Twitter, and many others.
What is Open Graph?
Open Graph is a technology first introduced by Facebook that has subsequently received support from many other social media platforms. By integrating Open Graph meta tags into your page's content, you can identify which elements of your page you want to show when someone shares your page on social media.
In other words, you get a degree of control over how information travels from your website to Facebook (and other social media) when a page is shared. The information is sent via Open Graph meta tags in the <head> part of the website’s code.
Open Graph tags are automatically added to your website's pages, blog posts and E-commerce product pages.
Open Graph on web pages
Each of your website's published pages receives the following Open Graph markup:
- Your web page title from Page settings > Content > SEO receives the og:title markup.
- Your web page description from Page settings > Content > SEO receives the the og:description markup.
- The image you have selected as your social share image in Page settings > Settings > Social share image receives the og:image markup.
- The page is marked up with og:type "website".
- The page URL receives the og:url markup.
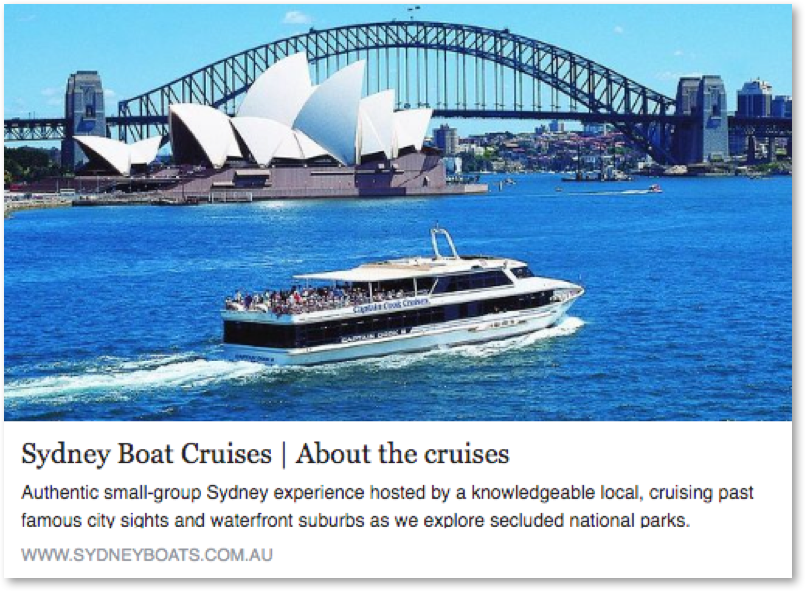
Example of published web page preview when shared on Facebook:

Open Graph on blog posts
A published blog post page receives the following Open Graph markup:
- Your blog post title from the SEO tab receives the og:title markup.
- Your blog post description from the SEO tab receives the og:description markup.
- Your blog post featured image receives the og:image markup.
- The blog post is marked up with og:type "article" which makes it display an article-like preview on social media.
- The blog post URL receives the og:url markup.
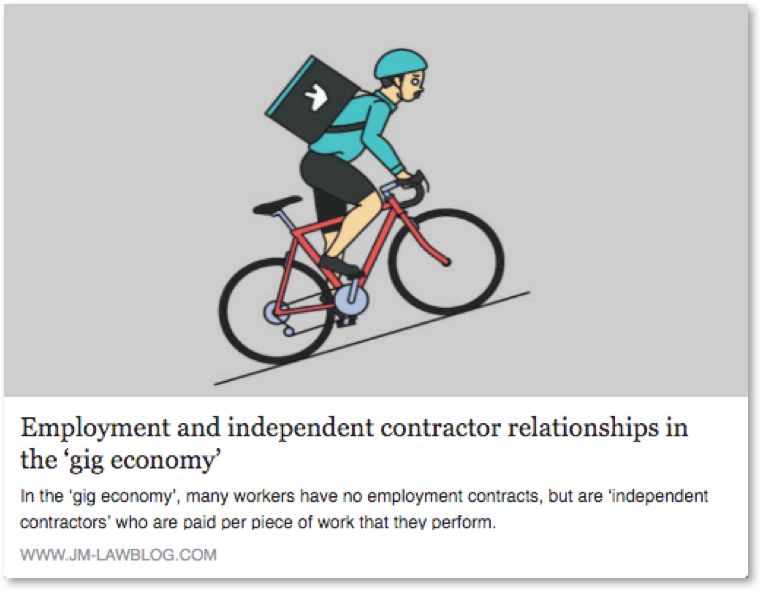
Example of published blog post preview when shared on Facebook:

Open Graph on E-commerce products
A published E-commerce product page receives the following Open Graph markup:
- Your product title from the SEO tab receives the og:title markup.
- Your product description from the SEO tab receives the og:description markup.
- Your product's primary image (the one furthest to the left in the product creation interface) receives the og:image markup.
- Your product price receives the og:product:amount markup.
- Your product price currency receives the og:product:currency markup.
- The product is marked up with og:type "product".
- The product page URL receives the og:url markup.
Example of published product page preview when shared on Facebook:
