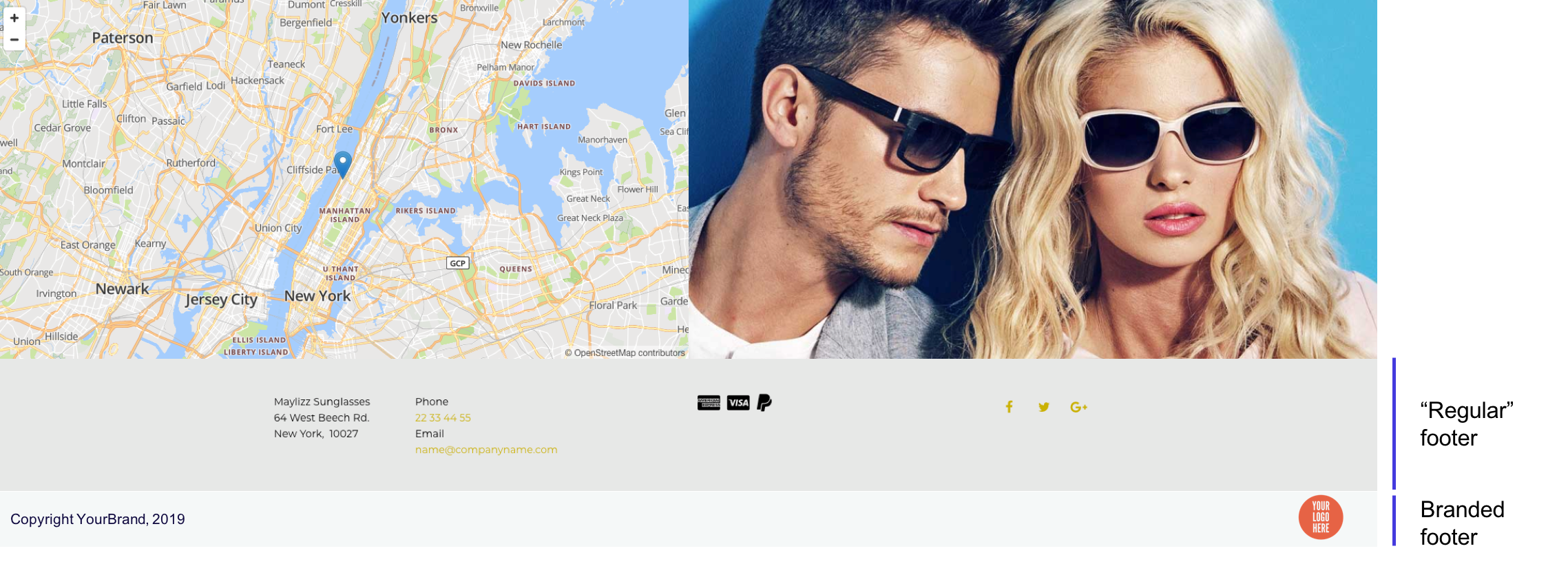
A branded footer is a way of “marking” the websites that you’ve created. It’s placed below the regular footer at the bottom of all websites on your account.

Implementing a branded footer
If you would like a branded footer added to your websites, please request it through the Jira service portal. Include the following items and information in your request:
- A light version of your logo (in transparent .png format).
- A dark version of your logo (in transparent .png format).
- Let us know which size you want the logo displayed in.
- Let us know where on the branded footer you want to have the logo.
- Let us know the text you want to display (if any) and where to place it.
- Inform us whether you want a link added - either on text, on logo or both.
- Provide translations of the text for each of the different languages you are going to support.
- Let us know what your default language is.
Please note that all elements of the branded footer will appear non-styled on all of your websites (also live websites) if you don’t adjust the design. We recommend that you adjust the elements of the branded footer on each of your templates to ensure that the branded footer matches your different designs. Learn more about styling the branded footer below.
How does the branded footer work on a site level?
- The elements of the branded footer (except the logo) can be edited through Global Design (see below) and CSS.
- The website owner can toggle between a dark or a light version of your logo on each site through Global Design.
- The website owner can remove the logo by using the following CSS snippet: .brandfooter{display:none;}.
Styling your branded footer
Within the Editor, you can style the appearance of the branded footer on individual websites. Doing the same on your templates ensures that the branded footer always matches the design of the templates you're using.
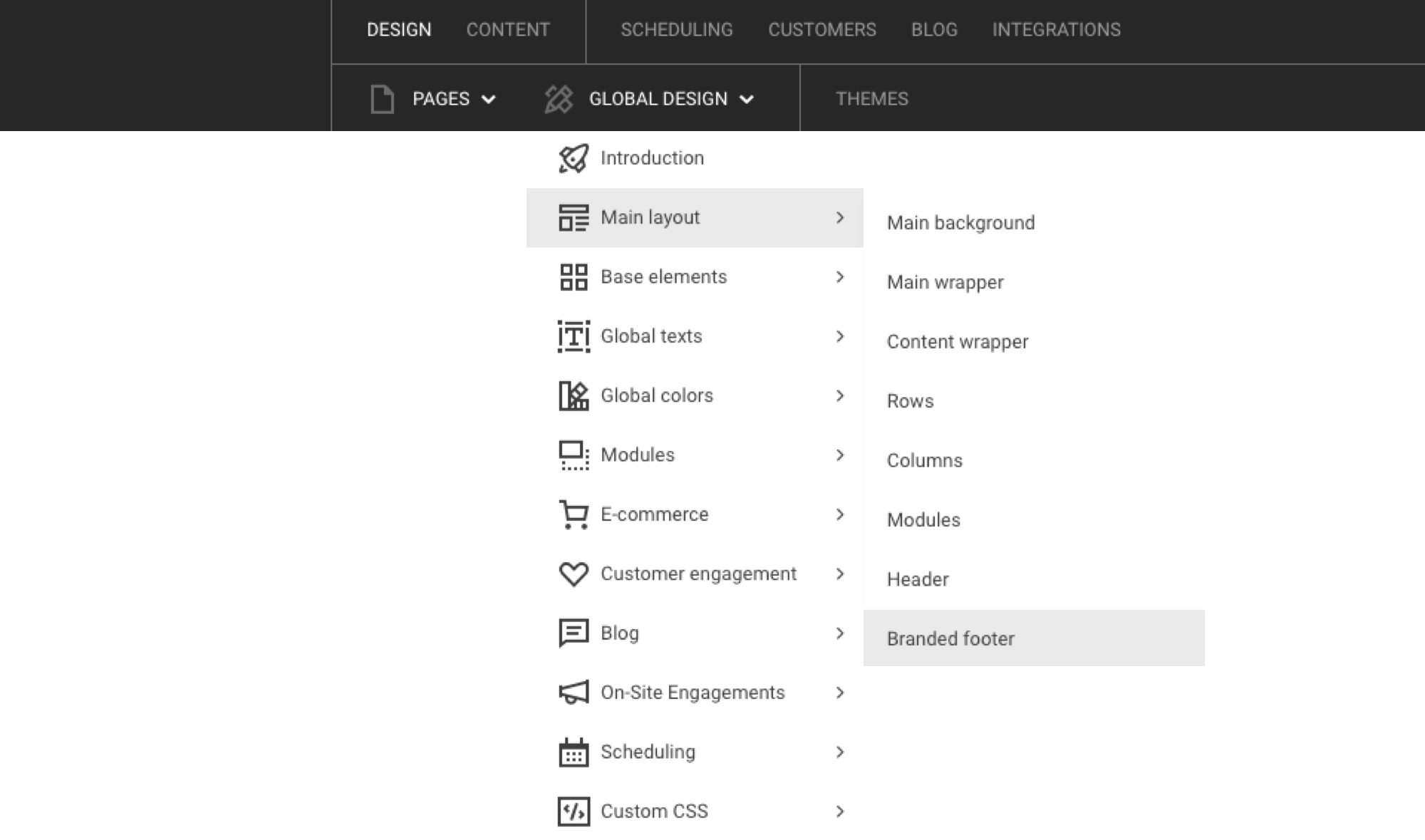
Access the design settings for the branded footer by navigating to Global Design > Main layout > Branded footer.

On the design overlay, you can select whether you want to display the light or regular version of your logo, make the branded footer fluid-width, as well as edit the text, background, border and spacing.