Mono is eager to constantly improve the user experience of the Editor. Therefore, we have been working on hover and highlighting interactions in the Editor UI that will lead to a cleaner interface when interacting with modules, columns and rows. With the new design, we enable a modern look and feel, as well as simpler and more intuitive interactions.
The current UI, which can become quite cluttered and confusing with the different buttons and overlays, will be replaced on 7th March 2022.
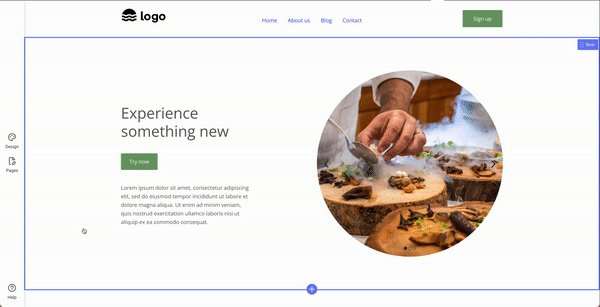
Current:

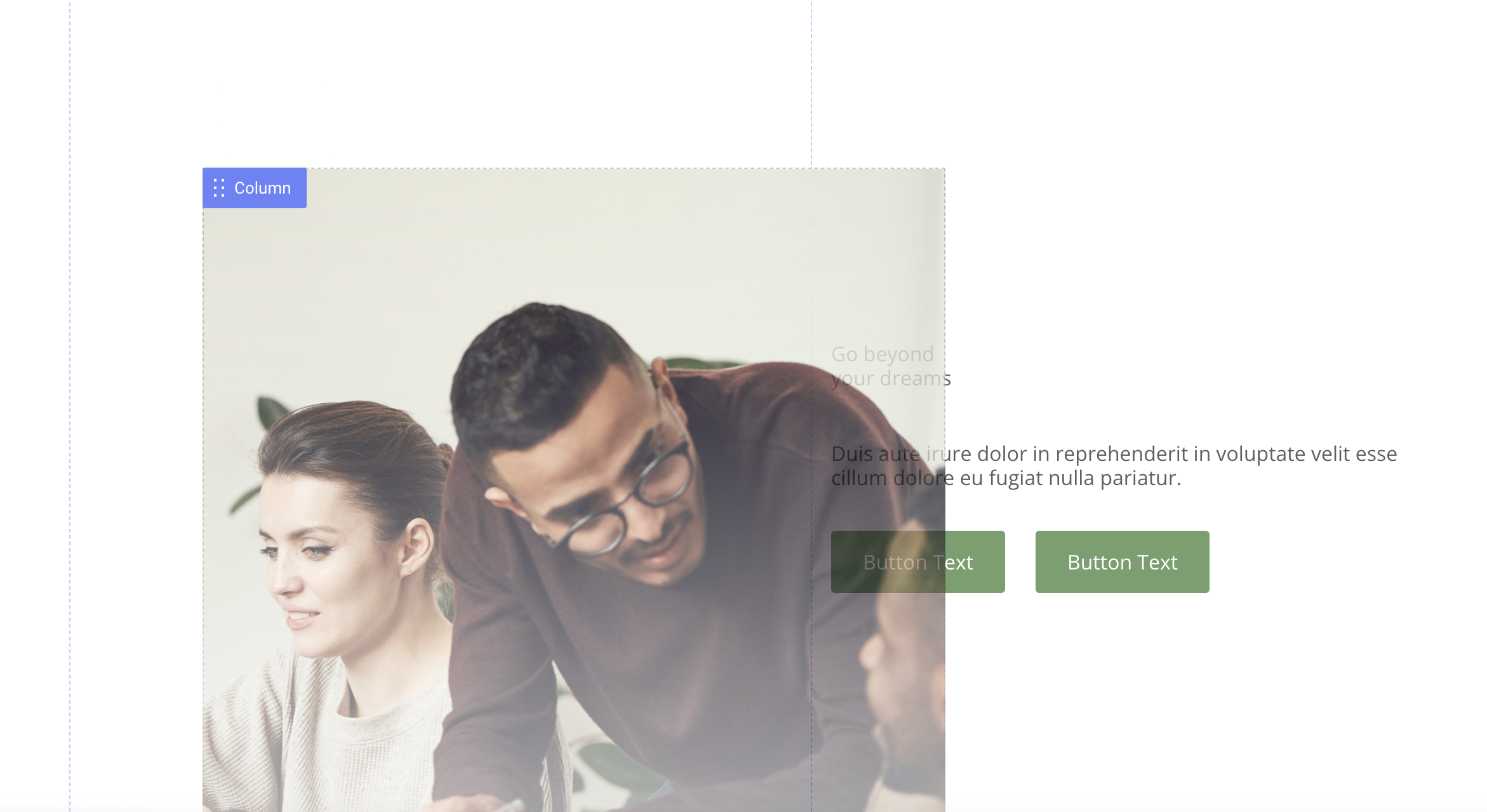
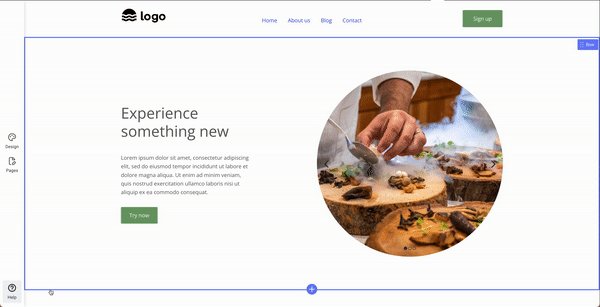
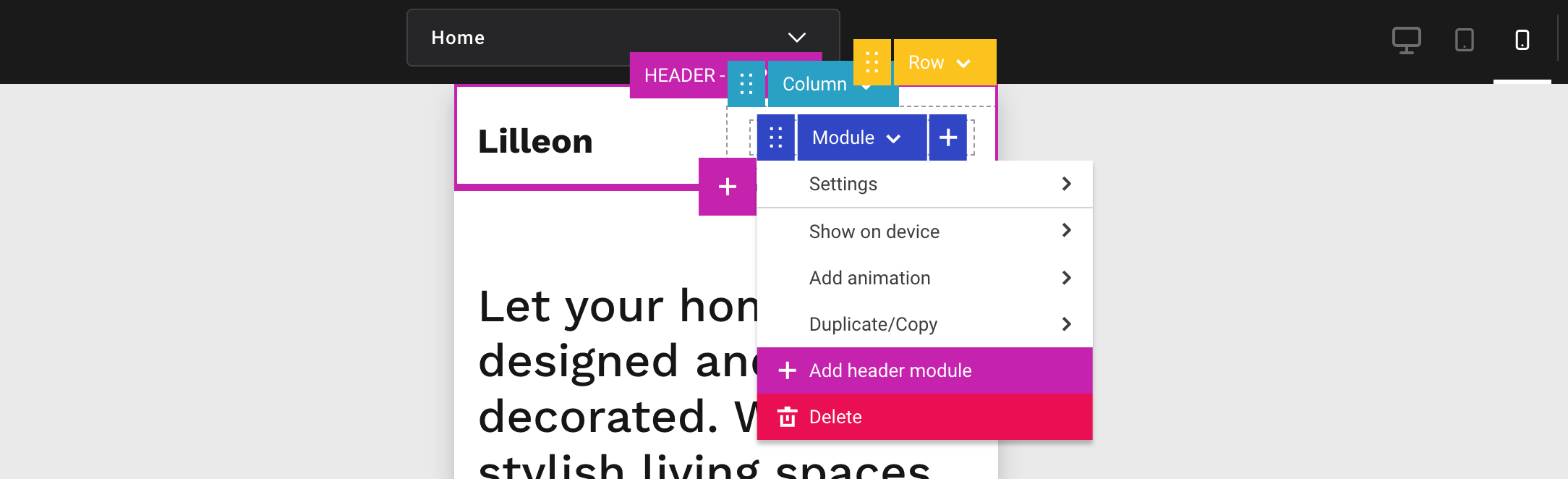
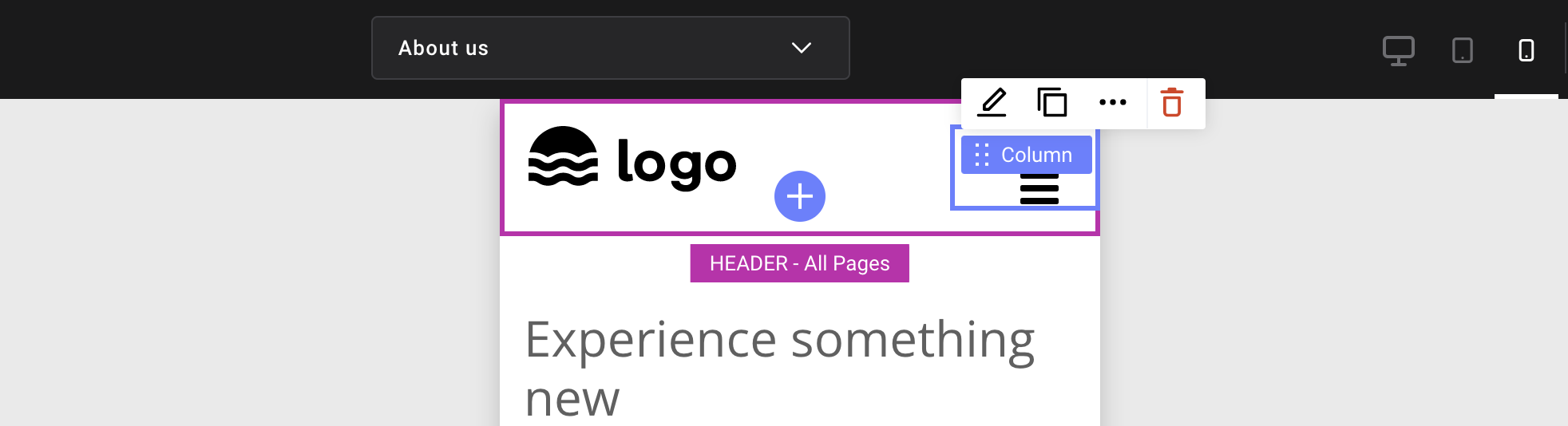
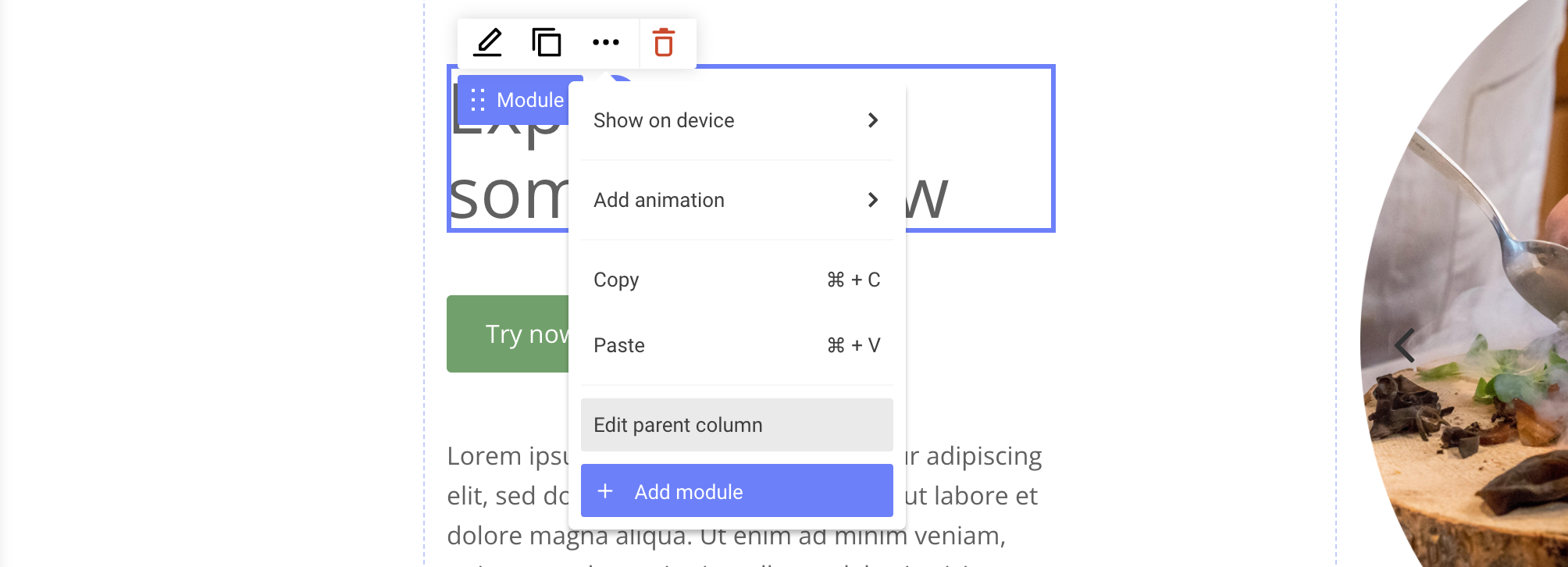
New:

What's changing?
Cleaner Design
We are moving away from the cluttered, multi-colored layout into a much cleaner Editor experience while focusing on those element only that you are currently interacting with:
Current design

New design

Simplified Menu
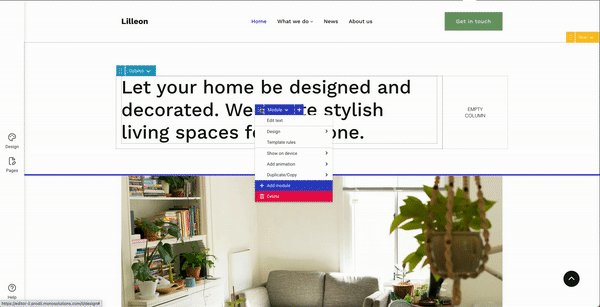
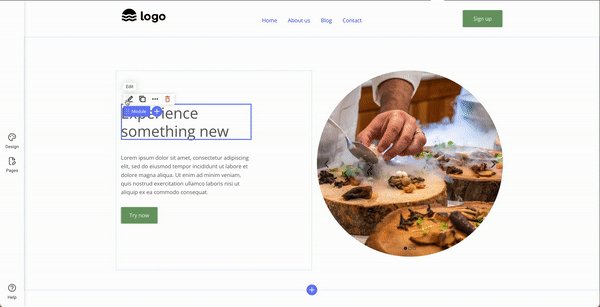
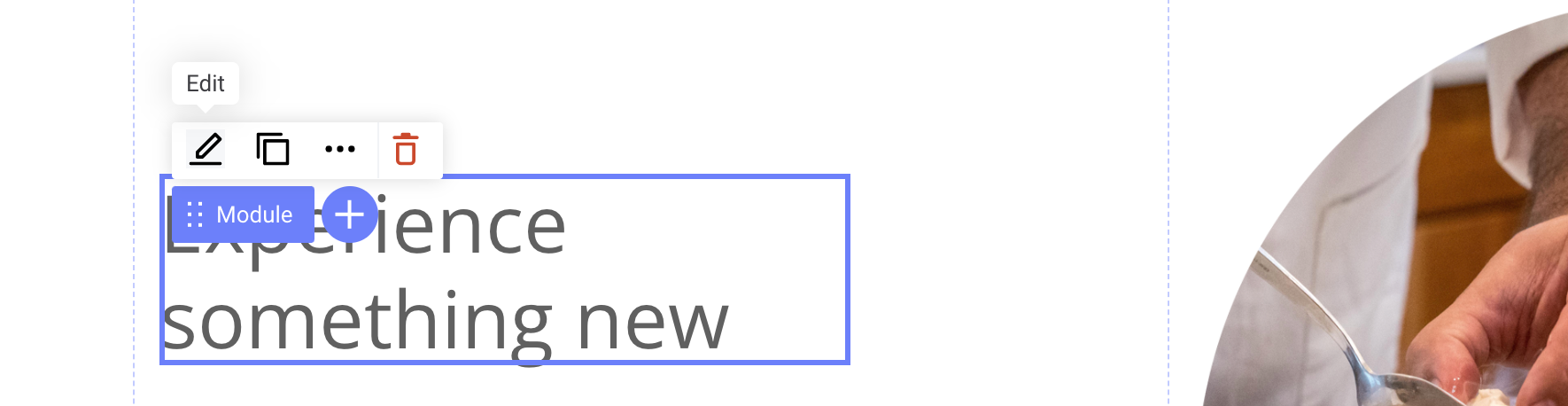
We have simplified the menu options for modules, columns and rows, and we are introducing a quick menu. When clicking on the action button of a module, column or row (or generally within the area of the element), a quick menu opens up on top with the most important menu items: Edit, Duplicate, Delete and More, which expands to the remaining options.
Currently the row, column, and module buttons have between 8-14 items in the menu. Now, these menu items can be found under Edit or More.
You can also double click on the element to get to the Edit option faster.

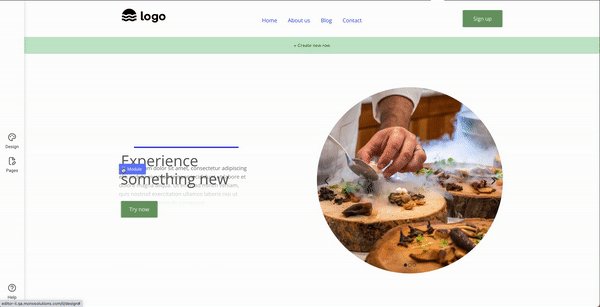
Parent Elements
Additionally, we are introducing the concept of editing parent elements. For instance, if you are working on a module and need to change the settings of the column it is placed in, you can simply select More in the menu and then Edit parent column.

Improved Dragging Experience
We have made improvements to the dragging of elements. When dragging modules or columns from one area of the page to the next, you will be able to see the content you are dragging to ensure the right module or column is being moved. Drop zones highlight the position to which elements are dragged.