Enable visitors to engage with you through the messaging service WhatsApp by adding a click-to-chat button that, when clicked, launches the app and starts a conversation.

Walk through the steps below to successfully add a WhatsApp button on your website.
Add a Button module
You can link up your WhatsApp phone number to any clickable element in the Editor. In this example we'll be using a regular button.
Add a Button module anywhere on your website where you want the WhatsApp button to appear, for example in the header or footer so that it repeats on all your pages.
You add a Button module by hovering on any existing module or empty column on your website and clicking + Add module. In the Add module menu, select the Page navigation category on the left and click the Button module.
Link the button to your WhatsApp number
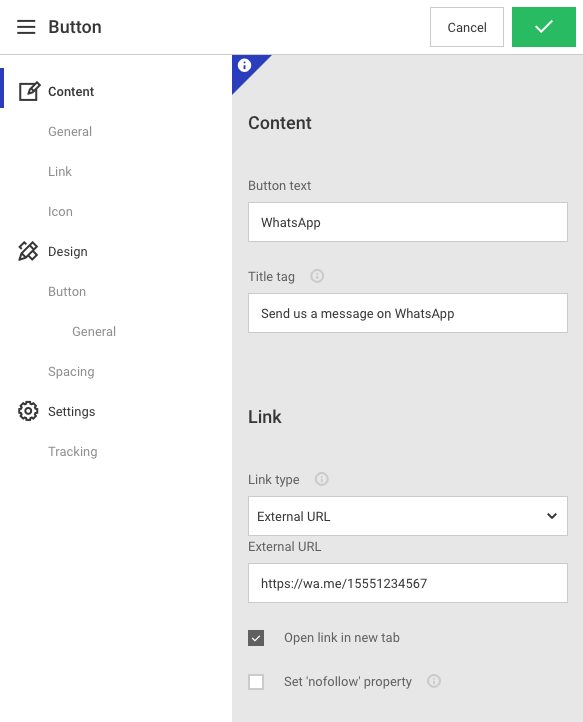
On the Button module -> Content -> Link, select External URL as your Link type and add https://wa.me/<number> where <number> is a full phone number in international format. Omit any zeroes, brackets or dashes when adding the phone number in international format. For a detailed explanation on international numbers, read this article. Please keep in mind that this phone number must have an active account on WhatsApp.
Use: https://wa.me/15551234567
Don't use: https://wa.me/+001-(555)1234567

To create your own link with a pre-filled message that will automatically appear in the text field of a chat, use https://wa.me/whatsappphonenumber/?text=urlencodedtext where whatsappphonenumber is a full phone number in international format and text=urlencodedtext is the URL-encoded pre-filled message.
Example: https://wa.me/15551234567?text=I'm%20interested%20in%20your%20car%20for%20sale
Style your WhatsApp button
To help create recognition, you may want to add a unique background color on your button and a WhatsApp logo.
Find the relevant HEX color codes here: https://whatsappbrand.com
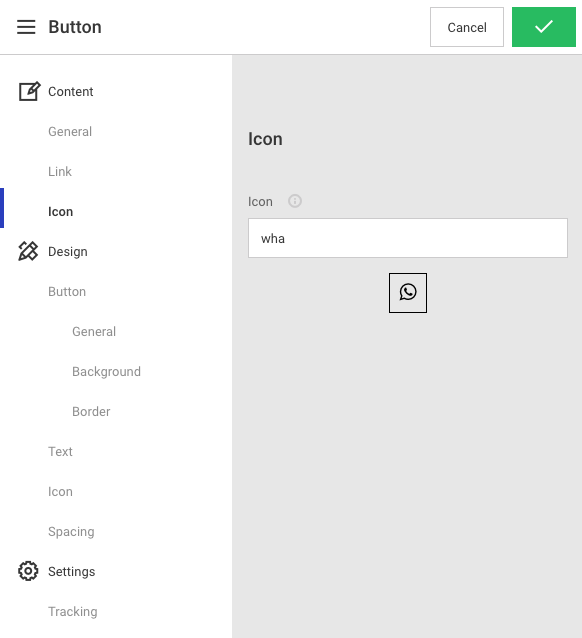
To add a WhatsApp icon on your button, navigate to Content -> Icon on the Button module and start typing in "whatsapp". Click on the icon to add it on your button.

Remember, you can hide the button on desktop and tablet viewports if you wish to only display it to visitors browsing your website from a mobile device.