By using the Editor's native Catalog+ module to display products on your website, you benefit from having product pages included automatically in your website sitemap.
A sitemap is basically a blueprint of your website that help search engines find, crawl and index all of your website’s content. Sitemaps also tell search engines when pages on your site were last modified.
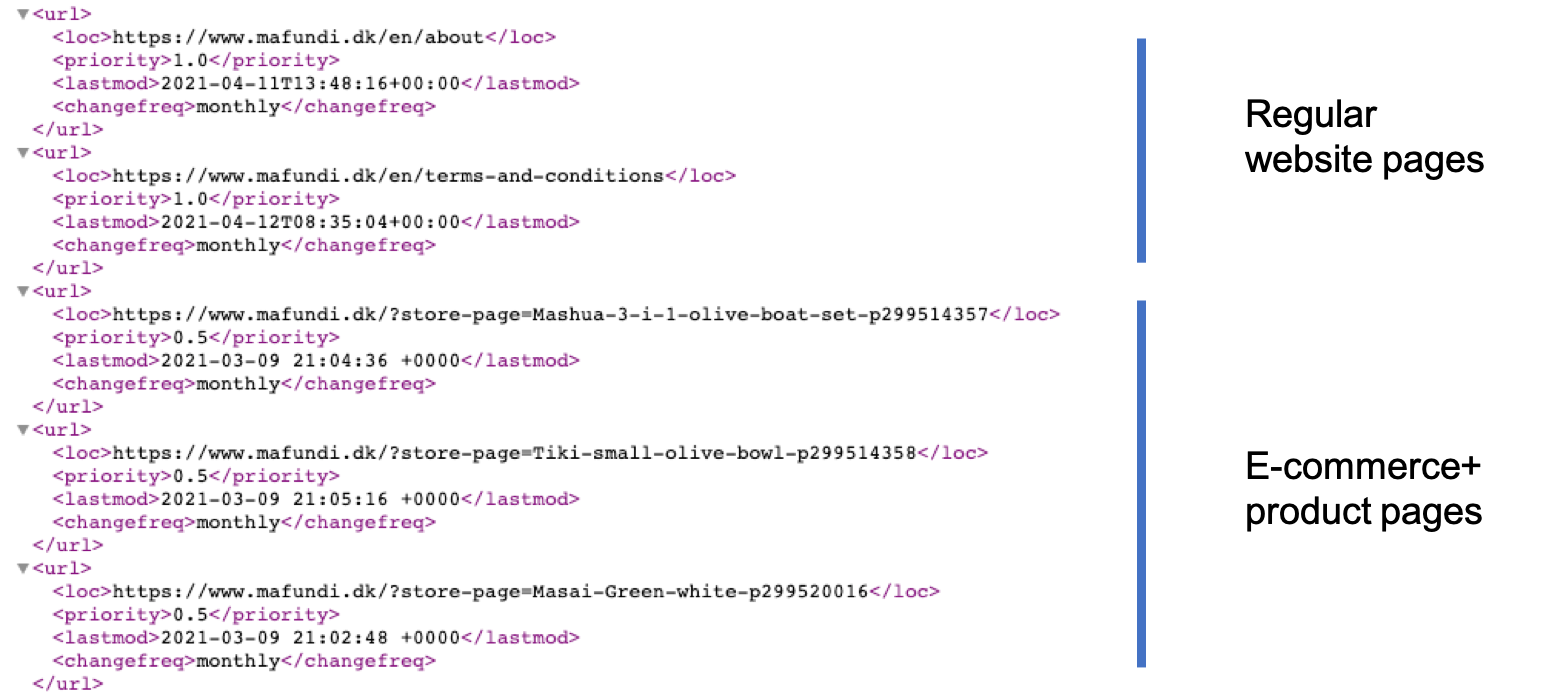
Here's an example of a sitemap from a website with E-commerce+ product pages:

How are sitemap entries generated?
Whenever you create a new product or update an existing product in E-commerce+, the sitemap will be automatically updated with the URL of the product page. You don't need to do anything - it all happens automatically.
Only works with the Catalog+ module
Please note that automatic sitemap generation only applies if you are displaying your products using the Editor's native Catalog+ module. Sitemap entries are not being generated if you've embedded E-commerce+ through a script in the HTML module.
How is the <lastmod> attribute updated?
The <lastmod> attribute in the sitemap indicates when a page was last modified/updated by the website owner. Every time you edit one of your products, the Editor logs the time of your update. Once you publish your website, the <lastmod> attribute is updated with the time of the last edit.
How do I view my sitemap?
You can view your website's sitemap by accessing mydomain.com/sitemap.xml. For example, If your website domain is coolstore.fr, your sitemap is accessible through coolstore.fr/sitemap.xml.