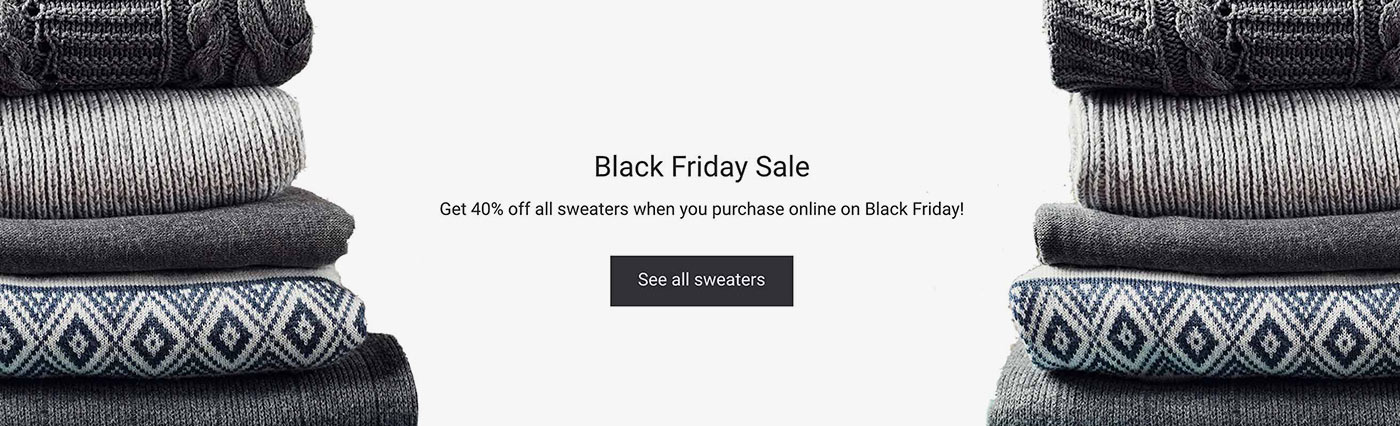
Use the Offers module to display an offer to your visitors with a start and end date. The Offers module is a great way of making a specific offer or deal stand out on your website. Be aware that you're only able to include one offer in a module at a time.
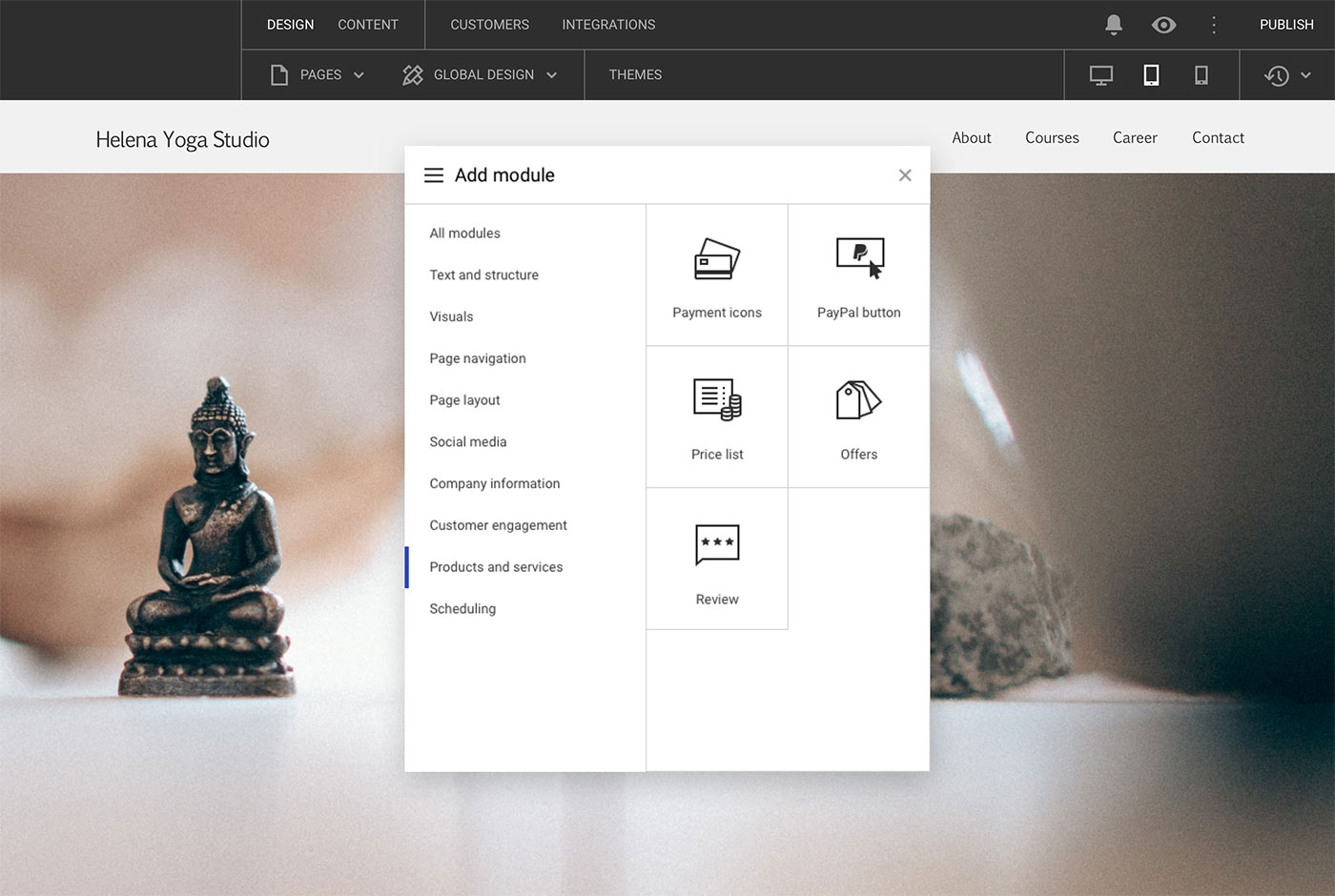
You can add an Offers module by selecting Offers under the category Products and services in the Add module overlay. Products and services modules help you add product-related information to your website in a structured way and provide visitors a convenient overview of what you're offering.

Use Global Data on your modules
It's highly recommended that you feed your business information from Global Data into this module as it ensures that your company information is consistently applied throughout your website. Updating your information centrally in Global Data means you don't have to go through your entire website each time you change a piece of information such as a price list - you only have to update the information once. Read more about Global Data here.

Hover the module and click on Content or Design on the dropdown to edit your Offers module.
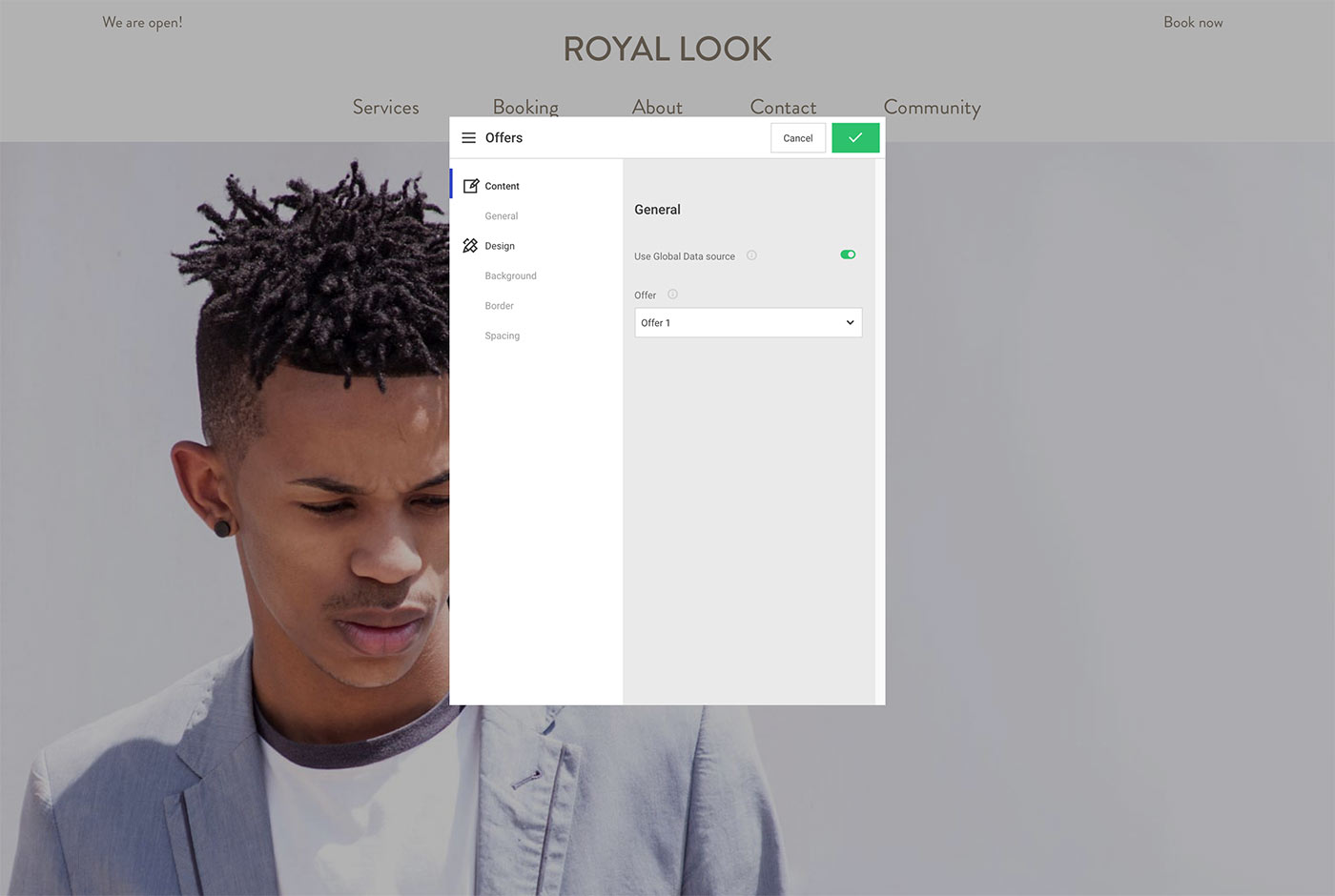
Content
You have two options when adding content to your Offers module. You can either display an offer you have previously created in Global Data by toggling Use Global Data source, or manually add an offer directly on the module. When using an offer from Global Data, select the specific offer you want displayed from the dropdown menu.

When manually adding an offer on the module, you can include the following information:
- Offer title: briefly describe what your offer is about.
- Offer text: provide details about the offer by including a short description text.
- Price: include the price of your offer (remember to add a currency symbol or code, e.g. EUR or USD).
- Start date and end date: select the date and time the offer begins and ends.
- Button text: add a text on the button.
- Link type: choose where visitors should be directed to when clicking the button. You can choose between external URL, internal page, email and file.
Button link behavior
It's recommended that you enable the setting Open link in new tab if your button points to an external page, email or file. This is to ensure that visitors don't leave your website entirely when clicking the button.
Design
The Design section is where you change background, border and spacing of your Offers module. For more specific styling options, click on More local design options. Toggle each specific element to expand the design options. For a detailed walkthrough of all styling parameters, please refer to our dedicated styling guide.