The key to transparency is having a privacy policy on your website that clearly states how you gather and manage visitor data. You can have this policy on a separate page on your website and then link out to it. If you make the page hidden, it won't show up in your main navigation.
1. Add policy text in Global Data
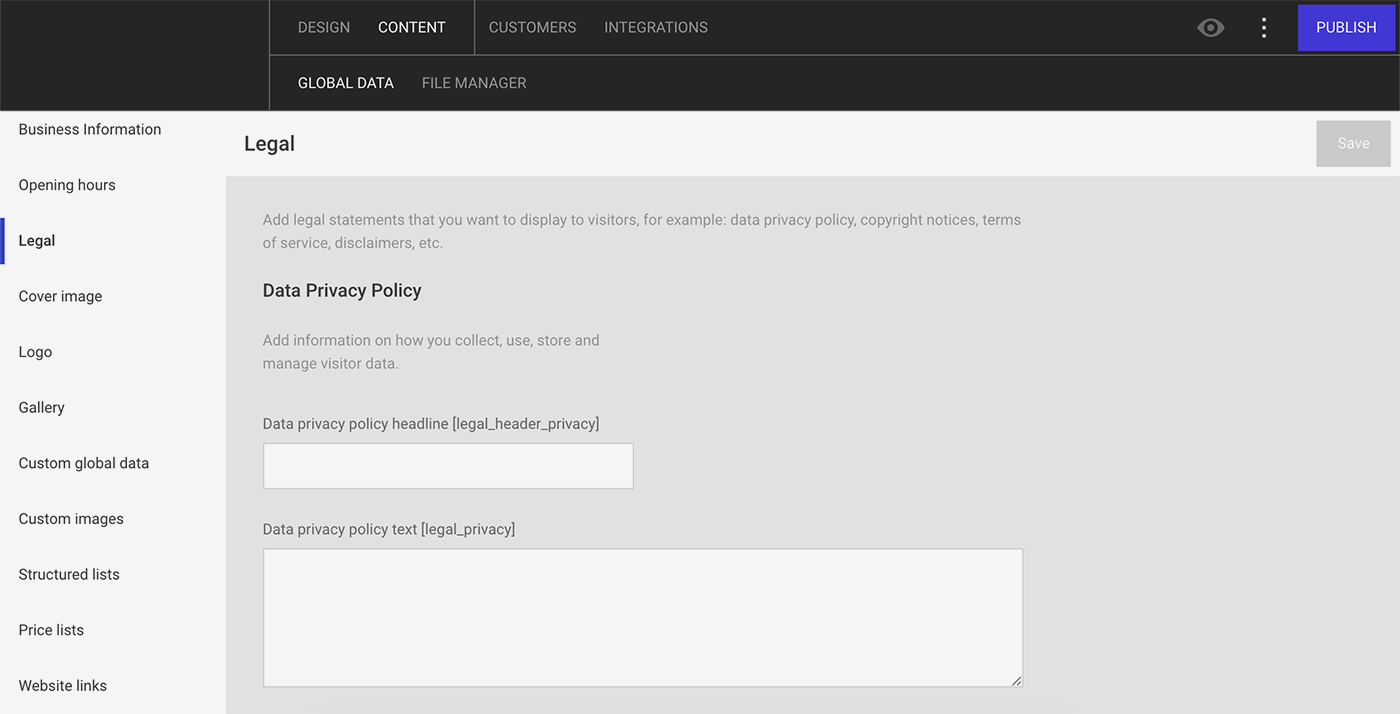
Under Content > Legal, you can add various legal texts, including a Data privacy policy text in the field [legal_privacy]. You can also add a heading for your privacy policy in [legal_header_privacy]. Note that you can create individual texts for each language on your website.

2. Create a separate privacy policy page
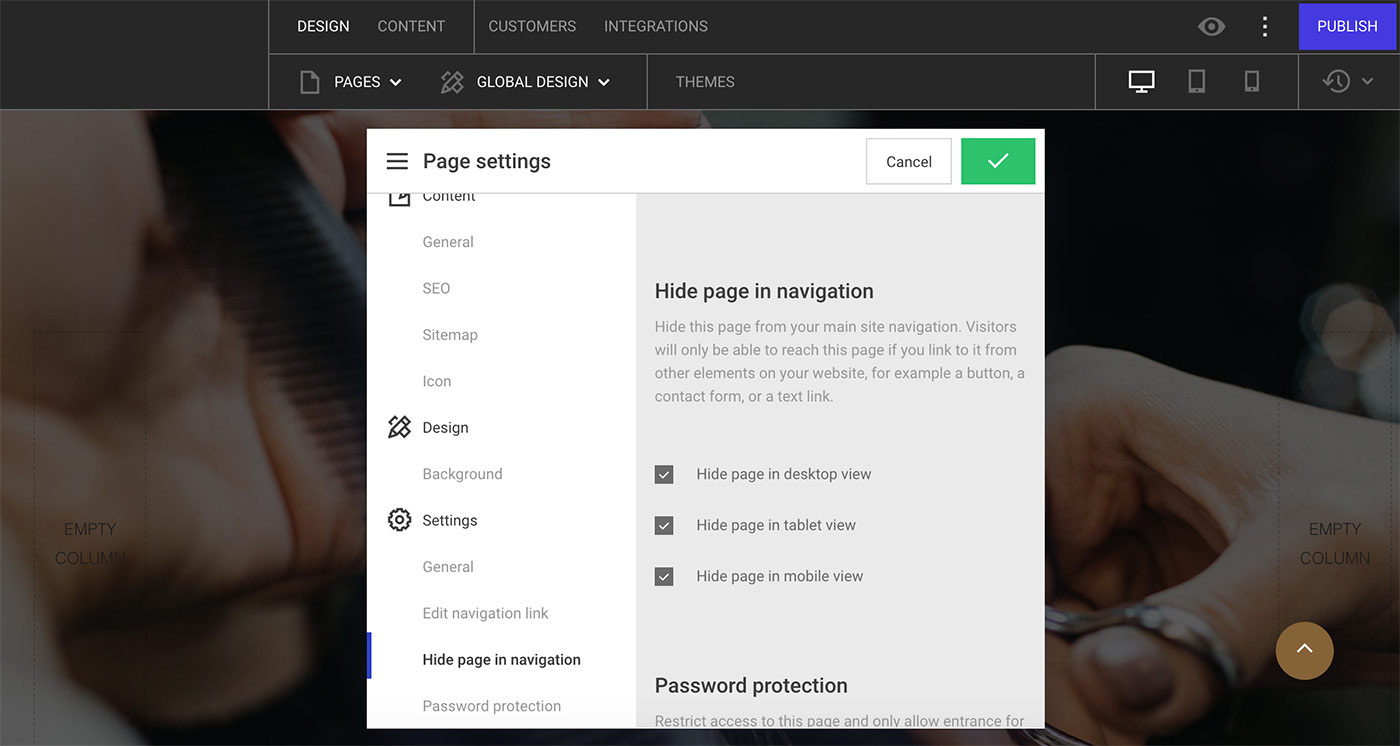
The easiest way to display your privacy policy on your website is to create a separate page for it. This way, you can make sure to link to the same privacy policy content throughout your website. Read how to create a new page on your website here. After creating it, you can hide the page so it won't show up in your main navigation. In Page Settings, click Settings > Hide page in navigation, and tick all three boxes to hide the page on all viewports.

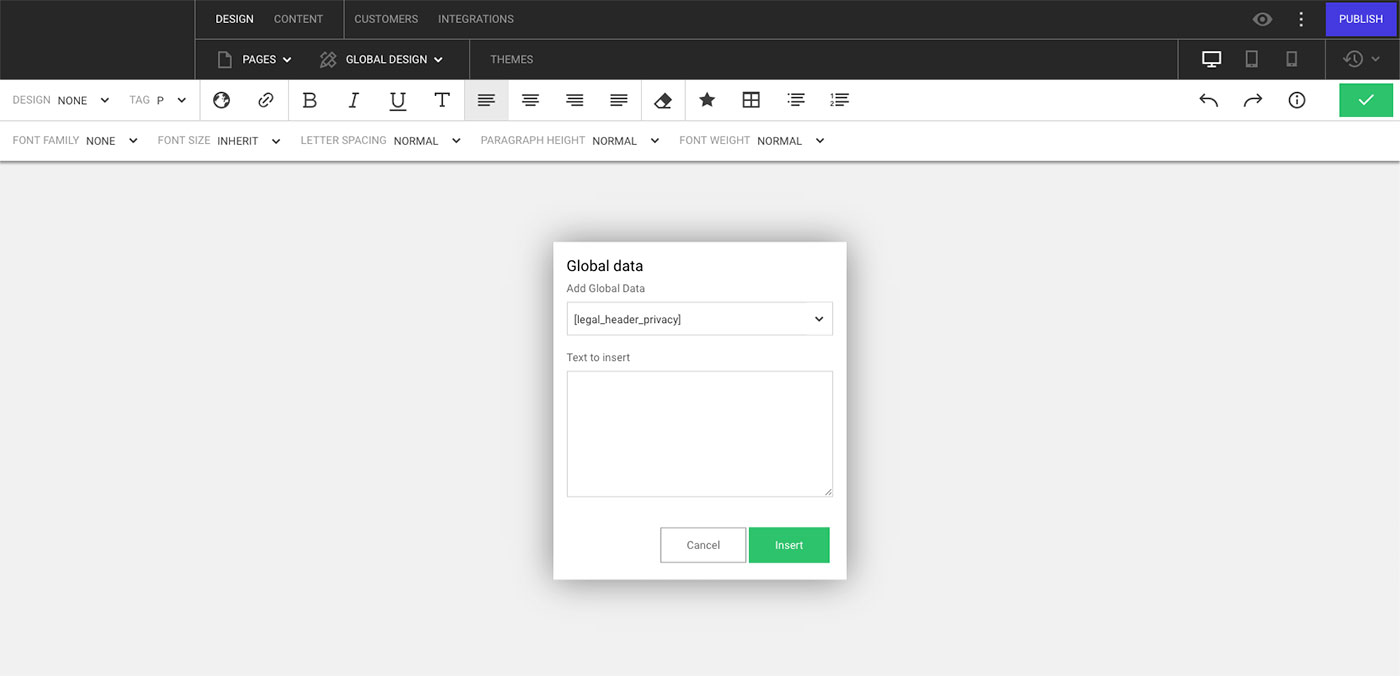
When adding content to this separate privacy policy page, we recommend you to use the Global Data tag (see above). This way, you only have one source where you change and edit your privacy policy which helps you keep your content consistent. Insert a Text module on the page, click the globe symbol and select [legal_header_privacy] to insert the headline you have added inGlobal Data and [legal_privacy] in order to insert your privacy policy body text.

3. Link out to your privacy policy page from features and modules
Here are the five most common places on your website from where you would link out to your privacy policy:
- in the website footer
- in the cookie notification message
- on contact forms
- on Blog comment creation
- in the Social Media Opt-In
3.1 Link to privacy policy in the footer
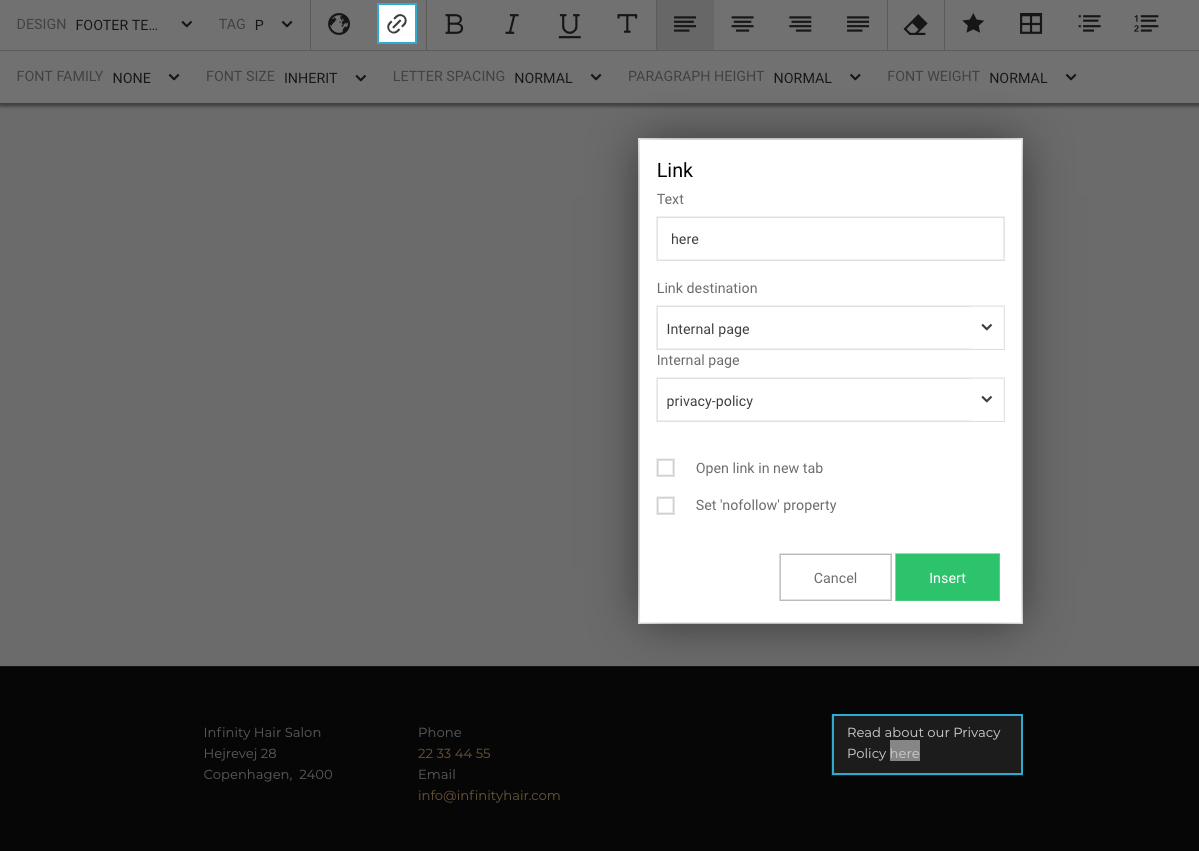
You can link to your privacy policy from the website footer. Add a Text module with an appropriatetext (for example "Privacy policy" or "Read our privacy policy here"). In order to link to your hidden page, highlight the phrase you want to turn into a link, click the link icon, and select Link.

On the overlay, select Internal page as your link destination and select your privacy policy page from the dropdown menu.
3.2 Link in the cookie notification message
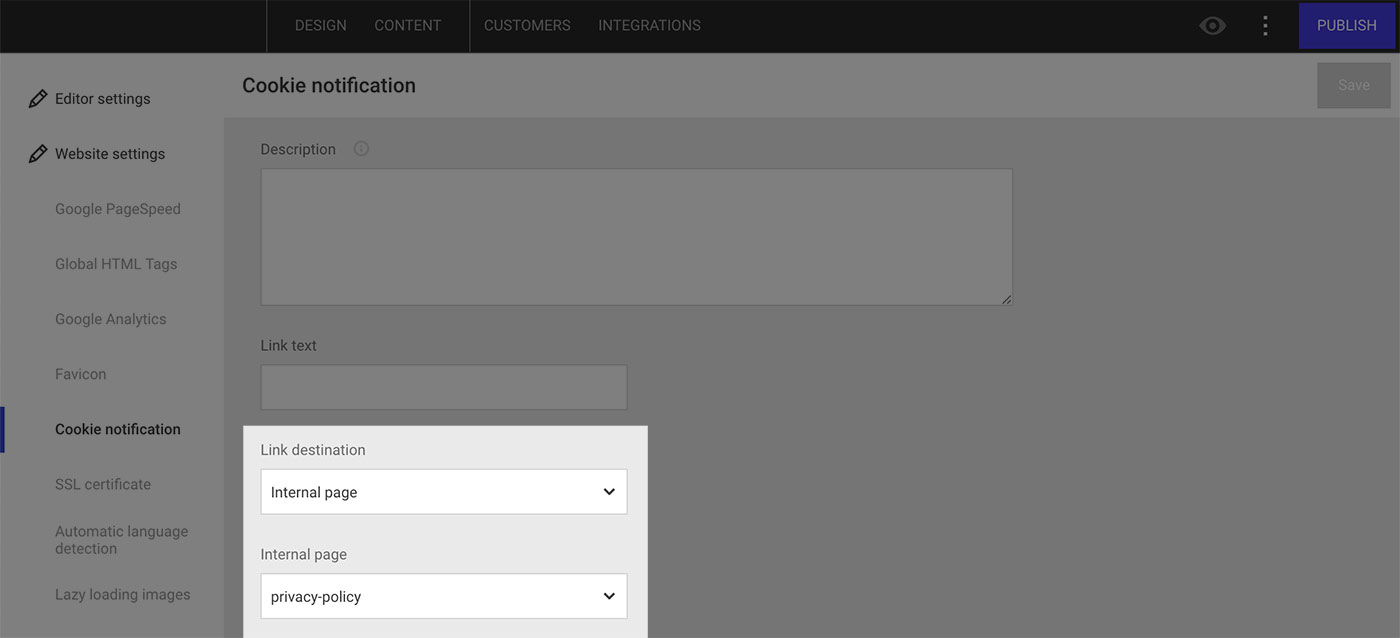
In your cookie notification, you can add a text with a link to your separate privacy policy page. Under Settings > Cookie notification, scroll down and find the field Link text. This will be the text on your cookie notification info bar that links to your privacy policy page. Then select Internal page as your link destination and select your privacy policy page from the dropdown menu.

3.3 Privacy policy opt-in/consent option on contact forms
On all modules that contain contact forms you can add an opt-in option where you can link out to your privacy policy. You can make the opt-in optional or mandatory. This enables you to ask your website visitors to confirm that they have read your privacy policy before they submit any data.
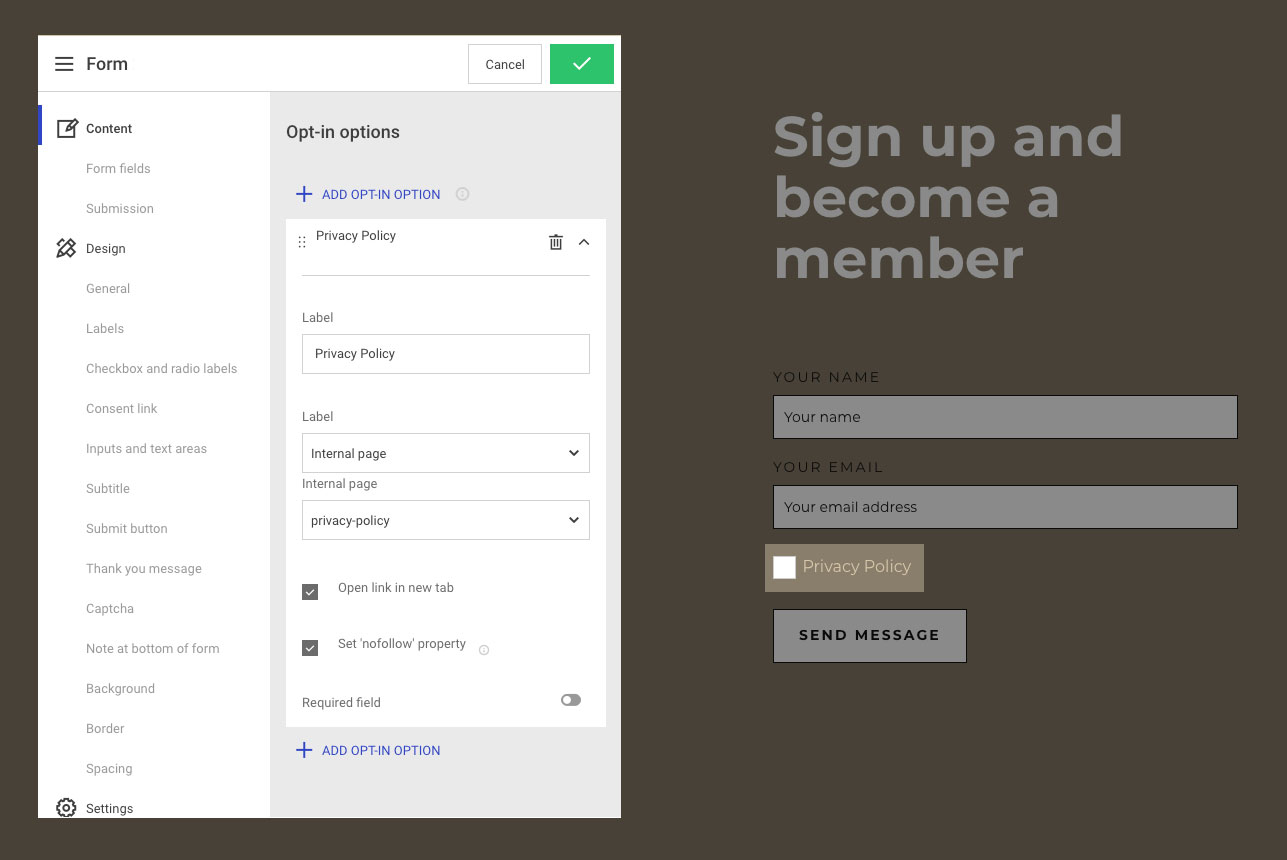
In the Settings section on the individual form modules, click Add-Opt In Option to create a tick box and define the text on your privacy policy link in the field Label. You can decide whether you want this field to be mandatory or not by toggling Required field.

You can link out to:
- External URL: link to an external website that contains your privacy policy.
- Internal page: link to your separate privacy policy page on your website.
- Overlay: create an overlay showing your privacy policy directly on the contact form.
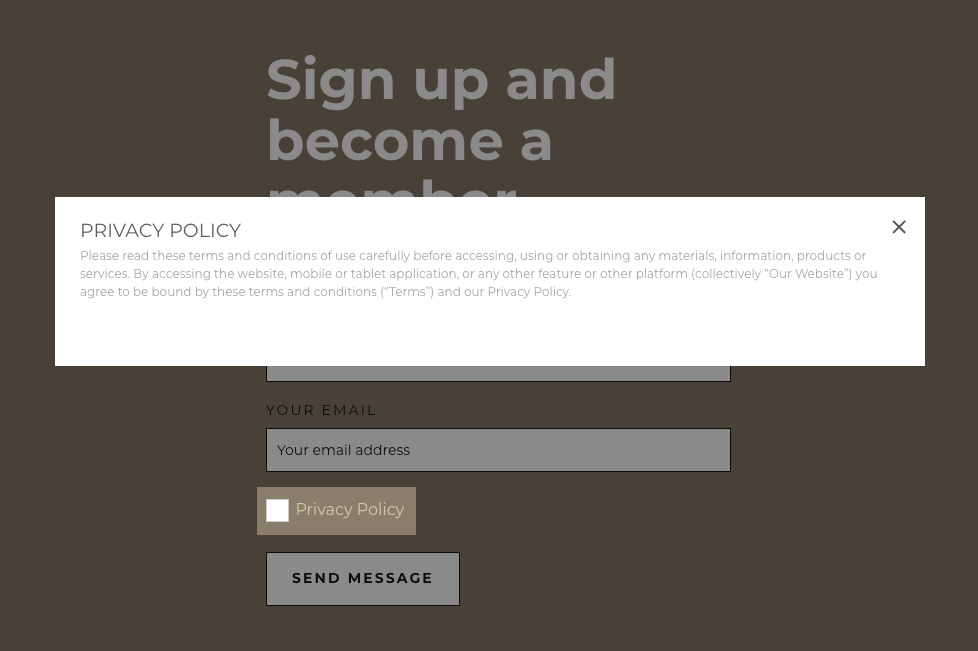
The overlay option might be particularly relevant if your privacy policy text is relatively short. Type in your privacy policy in the field Description in overlay and your title into the field Overlay title. You can also simply add the Global Data tags [legal_header_privacy] and [legal_privacy] to fetch the information you've added in Global Data.
When the visitor clicks the privacy policy link text, an overlay containing the information appears.

This opt-in option can also be added to all the other features containing forms, including On-Site Engagement types that contain form elements.
3.4 Consent options in Blog
You can add the option for your website visitors to first accept your privacy policy before being able to submit comments on your Blog. Head to Blog > Settings > Comments to add a consent option. You can link out to:
- External URL: link to an external website that contains your privacy policy.
- Internal page: link to your separate privacy policy page on your website.
- Overlay: create an overlay showing your privacy policy directly on the comments box.
3.5 Link to privacy policy on the social media opt-in
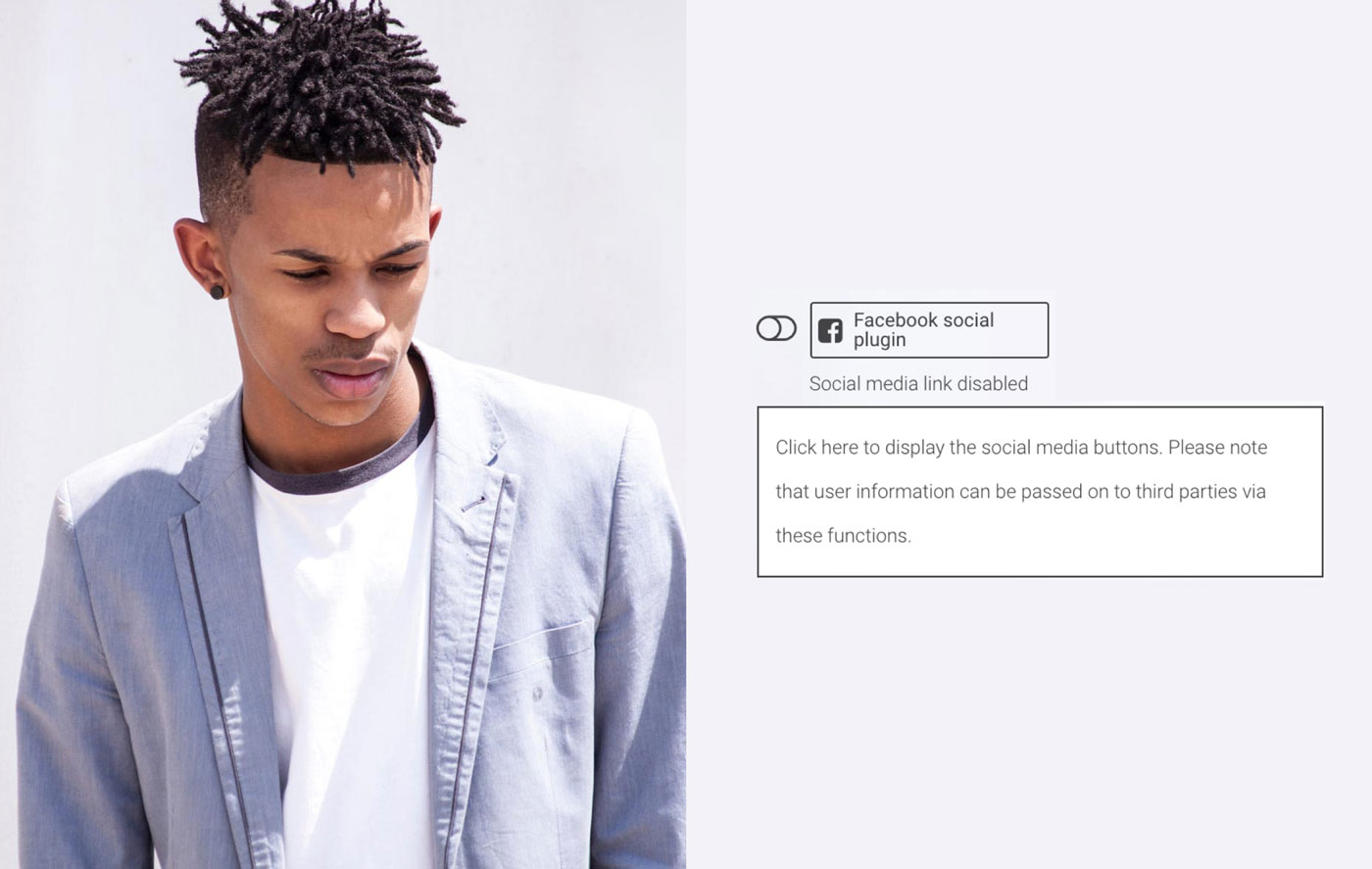
If you have added any social share module on your website, such as LinkedIn, Twitter, Facebook Like etc, you can ask visitors to first give their consent to view and interact with the actual modules before displaying them. This way, you can clearly inform visitors that they may be passing on information to third parties. Click here to get more information about the Social Media Opt-In feature.

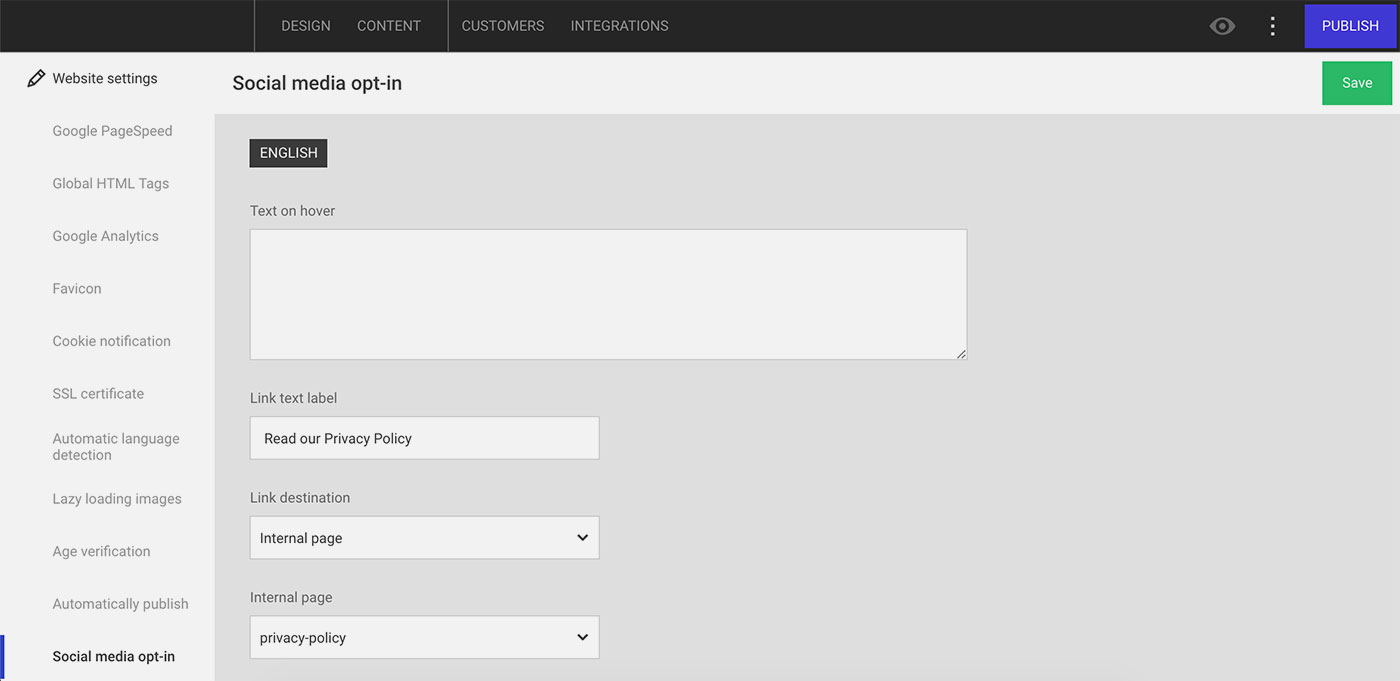
For the Social Media Opt-In, you can specify a text that visitors see once they hover the module. Here, you can also link out to your privacy policy.
Navigate to Settings > Social Media Opt-In where you can specify the Link text label.
You can link out to:
- External URL: link to an external website that contains your privacy policy.
- Internal page: link to your separate privacy policy page on your website.