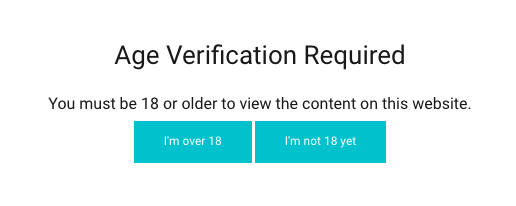
Age verification triggers a pop-up that requests visitors to verify their age before they can enter your website.

Add visitor age verification to your website in Settings > Editor settings > Age verification.

You activate age verification by ticking the box Enable age verification and clicking Save.
You need to fill in the following information:
-
Title: give your age verification message a title.
-
Text content: explain to visitors why they need to provide the verification.
-
Confirmation button label: this text will go on the button which, if clicked, will direct the visitor to your website.
-
Decline button label: this text will go on the button which, if clicked, will direct the visitor away from your website and on to an external URL.
-
Decline button forward URL: input the URL visitors will be redirected to if they click the Decline button. The decline button is by default set to redirect the visitor to Google. Please note that you need to add http:// in front of the URL.
For multi-language websites
If your website comes in multiple languages, it's important that you remember to fill out the information for all the languages that your website supports. Click on the language button and fill out age verification information for that specific language.