The Editor contains two undo tools that are important to be familiar with when creating websites: the rollback and the reset functions. These functions allow you to rollback your website to an older version - effectively undoing changes you have made - and to reset styling of an element to its original settings.
How to undo recent changes in the editor using the Rollback button
The rollback function is represented by a clock icon in the upper right corner of the Editor, on the left side of Preview and Publish. Rollback allows you to visualize the last 30 changes on your website, chronologically ordered from the newest to oldest, and the option to restore any of those versions.
How to use the rollback function
- When clicking the rollback icon, a dropdown list with the last 30 changes will appear, listed from the newest to the oldest.
- Find the change you want to undo and, by clicking on it, a preview of the website from the time of that specific change will appear in the main area of the Editor.
- Once you've clicked on the specific rollback, you're able to look through the older version of the site in the Editor before you actually activate the rollback.
- If this is the version you want to restore, click on Apply and all settings of your site will go back to that specific version.
- If you don't want to apply any changes, click on Cancel and nothing will change.
Rollback is not user-specific
Before rolling back a website to a previous state, be aware that the function lists all changes made to the website by all users who have performed edits. For example, if you have added an image and your colleague wrote some text on the same website, both these actions will be on the rollback list. Be careful that you don't accidentally undo actions made by other users.
Reset styling on your website with the reset function
How to use the reset function
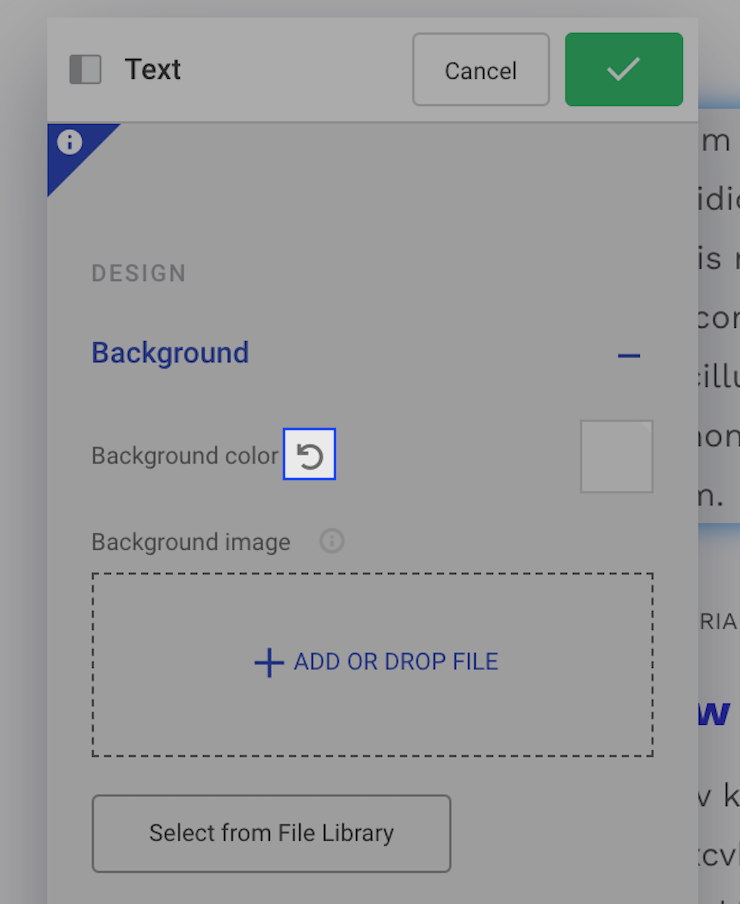
- Find the reset function on any of an element's styling properties, for example background color, border, and spacing settings.
- The reset icon appears when you hover on any of the styling options (see picture below).
- Click on the reset icon if you want to revert the styling of that specific element.
- Be aware that this will remove any styling you may have applied to the element after it was first created.