Use the Instagram feed module to display images from your Instagram account directly on your website. Whenever you add a new image on Instagram, it automatically displays on the Instagram feed module as well.

From the Add module overlay, you add an Instagram feed module by selecting Instagram feed in the category Social media.
Connecting to Instagram
On the module, click CONNECT INSTAGRAM, log in to your Instagram account, and authorize the module in order to allow it to fetch images from your Instagram account and display them on your website.
Once the module is synced up with your Instagram account, it will automatically display any new images you add on Instagram.
The Instagram feed displays up to a maximum of 100 images from your Instagram account. If you have more than 100 images, it shows those most recently added.
Supported media
Only images from Instagram are displayed in the Instagram feed module. Videos are not displayed.
For multi-image posts, only the first image on the post is displayed on the Instagram feed module. If visitors click the image, they are taken to Instagram and can browse other images part of the same post.
Design
The Design category is where you change the background, border and spacing on your Instagram feed module. Read our comprehensive guide to styling your website for more design information and tips and tricks.
You can also add an animation to the module to give it a more dynamic entrance.
Settings
In the Settings category you can modify a number of display options:
- Aspect ratio: by default, the module displays images in the same square format as they appear in on Instagram. However, you have the option of selecting to show images in another aspect ratio that may blend in better with your overall website layout.
- Amount of images shows: select how many images you want displayed in the module up to a maximum of 100.
- Amount of columns: select how many columns you want to divide your Instagram feed into.
- Margin between images: add spacing between images in the feed.
- Display images in lightbox when clicked: if visitors click an image in the feed and this option is unticked, they are directed to that specific image's URL on Instagram. If the option is ticked, the image shows on top of your page content with the content displayed darker in the background. The image caption text from Instagram also shows at the bottom left of the lightbox (see example below).
Example of image displayed in lightbox:

Lightbox and multi-image posts
If an Instagram post contains multiple images, only the first image of the group is displayed in the lightbox. The other images from the post are not accessible within the lightbox.
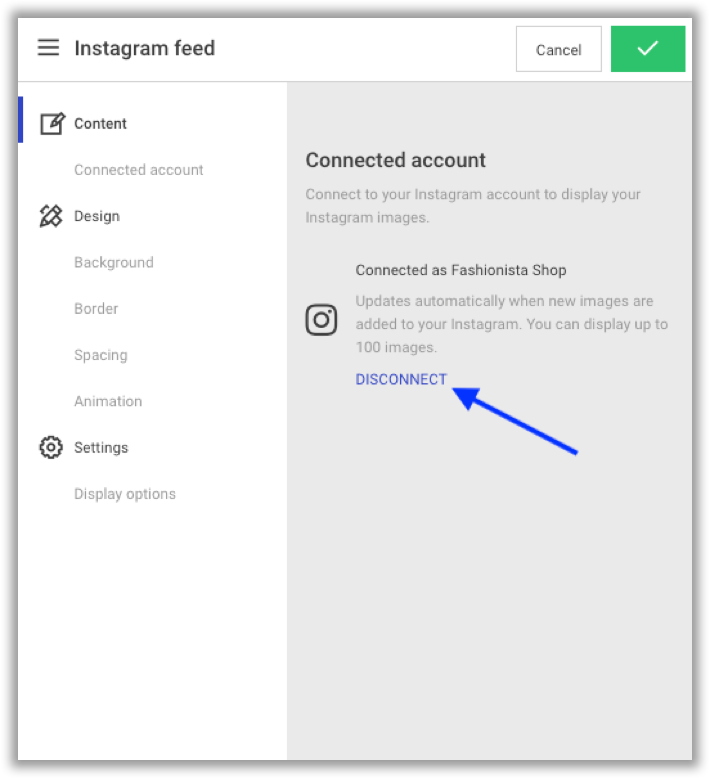
Disconnecting from Instagram
If you no longer wish the Instagram feed module to display images from your Instagram account, it's very easy to disconnect.
Open up the Instagram feed module and click DISCONNECT.

If you are no longer going to be using the module with your Instagram account, you can unlink it from your Instagram profile.
Once the module has been disconnected, none of the user data or images from your Instagram are stored anywhere in the Editor.