Use the Facebook modules to include different actions via Facebook on your website. You can add Facebook modules by selecting Facebook like, Facebook share, Facebook post, Facebook video, Facebook comments or Facebook page embed under the category Social media in the Add module overlay.
Hover the modules and click on Content or Design on the dropdown to edit them.
Tips for retrieving Facebook links
How to get the URL for a page: the URL of a page can be retrieved from the address field of your browser when you are on a Facebook page. The URL of a page should look like this: https://www.facebook.com/xxxxx/.
How to get the URL for a post: when viewing a post, find the time stamp placed directly underneath the name of the individual or organisation who posted it. By clicking on it, the post should expand to fullscreen and from the address bar you can retrieve the URL to that specific post.
How to get the URL for a video: right click on top of a video and select the option Show Video URL. You can then copy the link and paste it wherever needed.
Facebook like
Use the Facebook like module to motivate visitors to like a page and to show how many people already do so.
Hover the module and click on Content or Design on the dropdown to edit your Facebook like module.
Content
- URL to like: paste the URL of the page you wish the Like button to work on.
- Action type: select whether you wish the visitors to either like the page or recommend it to their networks.
- Show friends' faces: when this option is enabled, if a user has friends who have liked the page, a small thumbnail of their profile pictures shows close to the button.
- Include Share button: add a Share button next to the Like/Recommend button.
Design
The Design section is where you change the background, border, and spacing on your Facebook like module. For more information on styling, please refer to our styling guide.
In the Design section, you can also edit the button layout. There are four button layouts to choose from.
1. Standard
![]()
2. Box with count

3. Button with count 
4. Button only

Facebook share
Use the Facebook share module to make it possible for visitors to share a page or a post on their own Facebook profiles. Hover the module and click on Content or Design on the dropdown to edit your Facebook share module.
Content
In URL to share, paste the URL to the page or post you want the visitors to share by clicking the button.
Design
The Design section is where you set the alignment, background, border, and spacing on your Facebook share module. For more information on styling, please refer to our styling guide.
In the Design section, you can also edit the button layout. There are six button layouts to choose from.
1. Box with count 
2. Button with count 
3. Button only

4. Icon with link ![]()
5. Icon only ![]()
6. Link only 
Facebook post
Use the Facebook post module to display any post, including the Like, Comment, and Share buttons. Hover the module and click on Content or Design on the dropdown to edit your Facebook post module.
Content
In Post URL, paste the URL of the post you wish to display.
Design
The Design section is where you set the post width, background, border, and spacing on your Facebook share module. For more information on styling, please refer to our styling guide.
Facebook video
Use the Facebook video module to display a video, which also includes the Like, Share, and Watch Later buttons. Hover the module and click on Content, Design or Settings on the dropdown to edit your Facebook video module.
Content
In Video URL, paste the URL of the Facebook video you wish to display.
Design
The Design section is where you style the background, border, and spacing of your Facebook video module. For more information on styling, please refer to our styling guide.
In the Design section, you can also change the alignment and width of your Facebook video module.
- Fit to column width: by enabling this option, the video will automatically stretch to the width of the column in which it is placed.
- Allow fullscreen viewing: if enabled, visitors will be able to expand the video and view it fullscreen.
- Video width: manually adjust how wide (in pixels) your video should appear when displayed on your website.
Settings
Toggle Autoplay video if you want your Facebook video to playback automatically when visitors open the page of your website where the module is placed.
Facebook comments
Use the Facebook comments module to open up a comment section on a predefined post. It will only show the comments posted on your page but there is still the possibility for people to also add the comment to Facebook. Hover the module and click on Content, Design or Settings on the dropdown to edit your Facebook comments module.
Content
In Comments page URL, paste the URL of any content you wish to open up a comment section about.
Design
The Design section is where you set the background, border, and spacing of your Facebook comments module. For more information on styling, please refer to our styling guide.
In the Design section, you can also change the width and alignment of your Facebook comments.
- Set width automatically: by enabling this option, the comments section will automatically stretch to the width of the column in which it is placed.
- Comments box width: here you can manually adjust the width (in pixels) of the comments section.
Settings
- Order comments by: define if you want the comments to be ordered by newest, oldest or top comments.
- Number of comments displayed: define how many comments you want to show on the module.
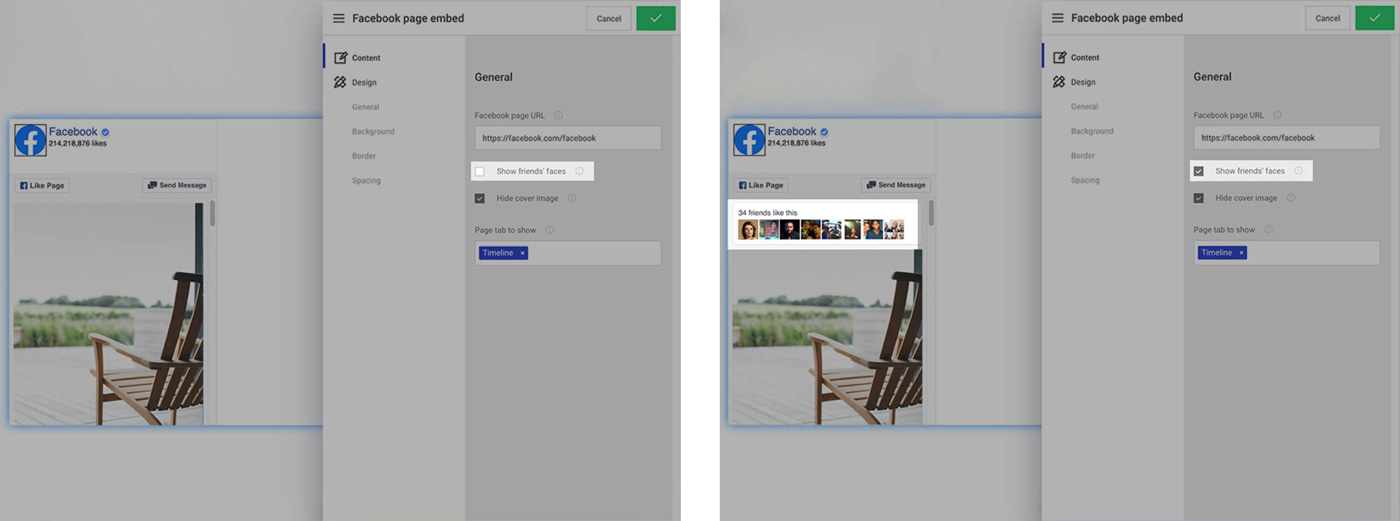
Facebook page embed
Use the Facebook page embed module to embed a Facebook page on your site with the possibility to show the timeline, send messages and/or see events. Hover the module and click on Content or Design on the dropdown to edit your Facebook page embed module.
Content
- Facebook page URL: by default, the module will show Facebook's home page. Add the page URL of the Facebook page you wish to display in the field.
- Show friends' faces: when this option is enabled, visitors will be able to see the pictures of friends who like the page.

- Hide cover image: with this option enabled, the background of the header will be left blank instead of displaying the cover image.
- Page tab to show: by default, the timeline tab will be selected already. Click on the field to add the Messages and the Events tabs in case you wish to display them.
Design
The Design section is where you change the background, border, and spacing of your Facebook page embed. For more information on styling, please refer to our styling guide.
In the Design section, you can also change the header styling, alignment, width and height of your Facebook page embed module.
Tick Small header if you want to switch to a small header above your embedded content. 