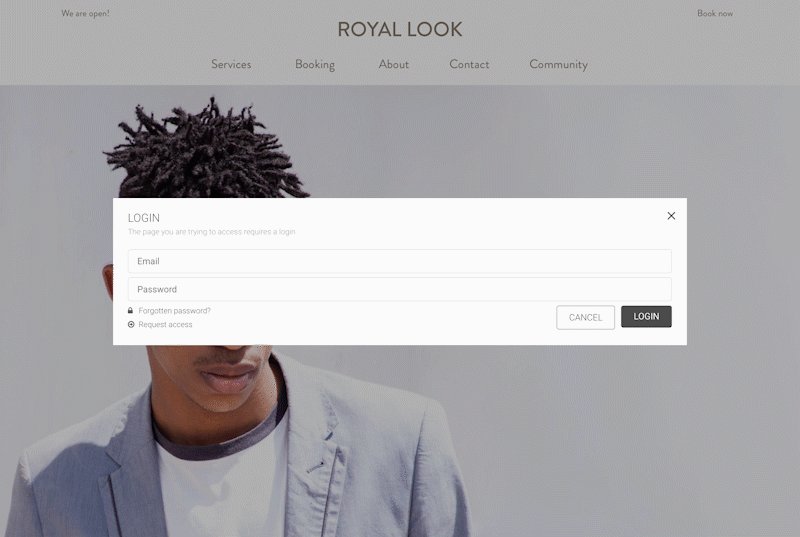
The User login module makes it possible for visitors to access password protected pages and their Profile page. You can add a User login module by selecting User login under the category Customer engagement in the Add module overlay.
In order for logged-in users to access any of your pages, you need to have enabled password protection in your page settings.
This is a header and footer-only module
The User login module can only be inserted in the header or footer of your website and you will therefore not be able to select it from the Add module menu anywhere else on your website.
Design
The Design section is where you change the alignment, background, border, and spacing on your User login module. For more specific styling options, click More local design options or edit the Global Design of the module. In the Design section, you can also change the appearance of the various types of links within the module. For a more thorough introduction to styling, see our dedicated styling guide.
Settings
In Settings you can configure the following:
- Enable redirect on login: with this option enabled, a user logging in through the User login module will land on an internal page or external URL of your choice. You can also choose to link to an email address or file. If you disable this option, users logging in will remain on the page from where they clicked the Loginbutton.
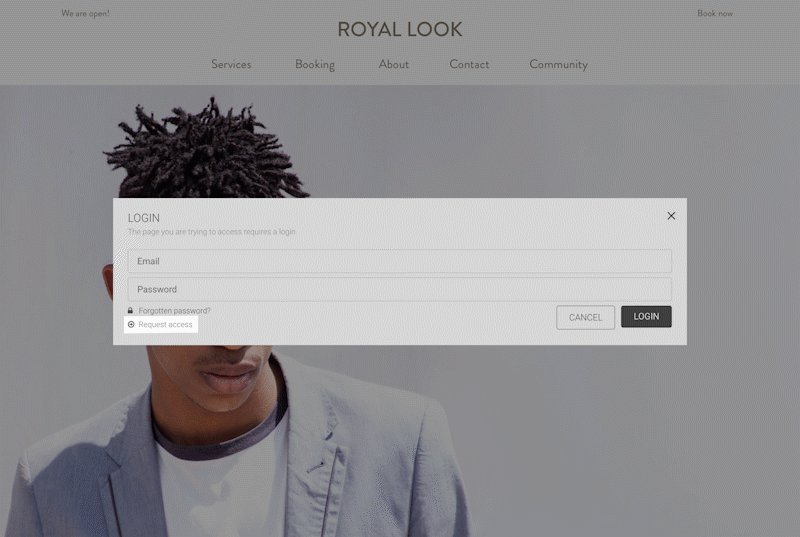
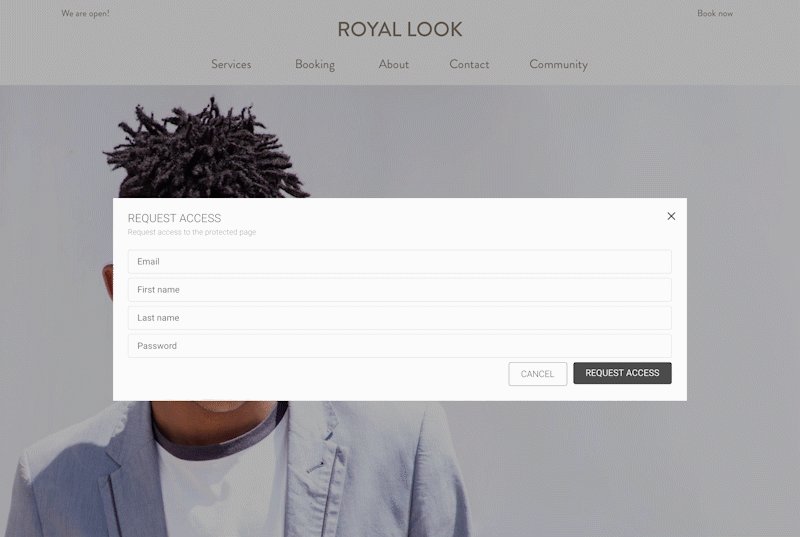
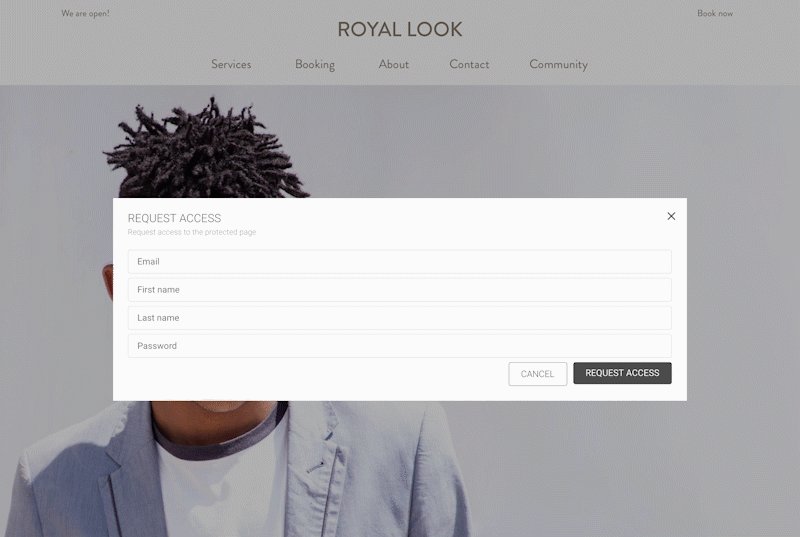
- Add a link to your privacy policy: when a visitor clicks the Request accessbutton on the User login module, they are asked to fill in their email, name and desired password. As you will be storing this personally identifiable data (email and name), you may want to clearly display your data privacy policy to visitors before they submit their access request. You can link out to an internal page containing your data privacy policy or an external URL. Furthermore, you can input the text you want to appear on the link. The styling of the link inherits from Global Design > Global texts > General text > Link.

Managing access requests
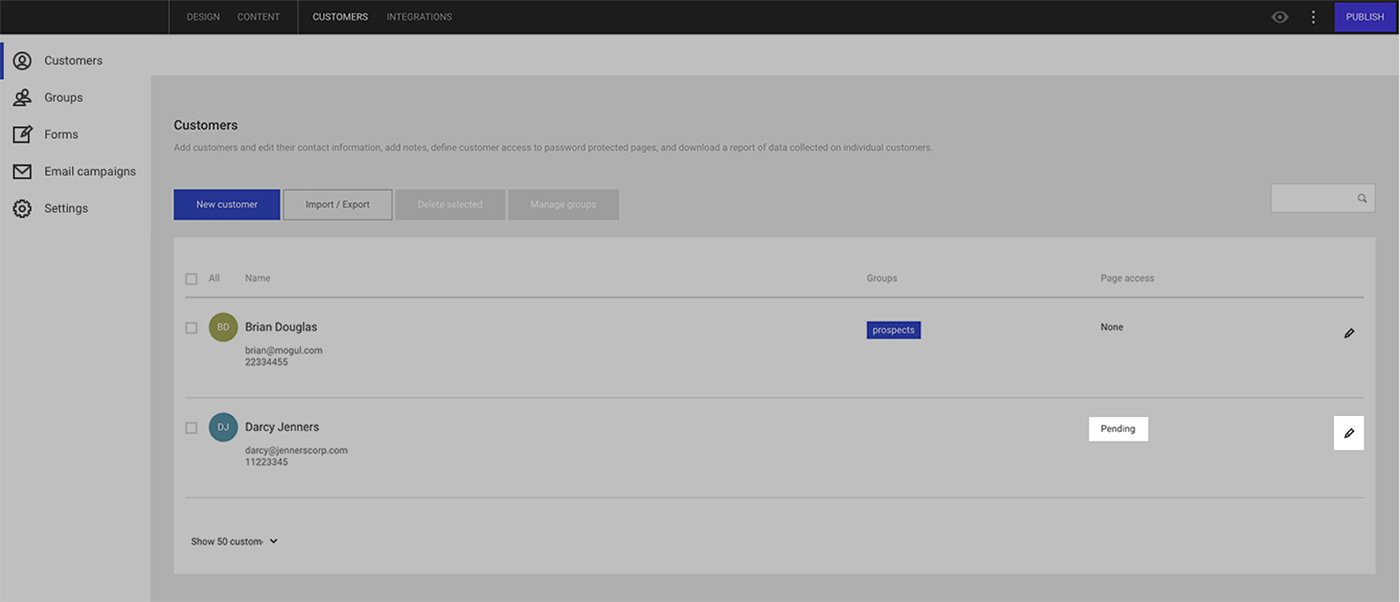
When a visitors requests access, the request will show up in Customers in the Editor where a new user with access status "pending" appears. To approve or reject the access request, click on the pencil icon to the far right to edit the user.

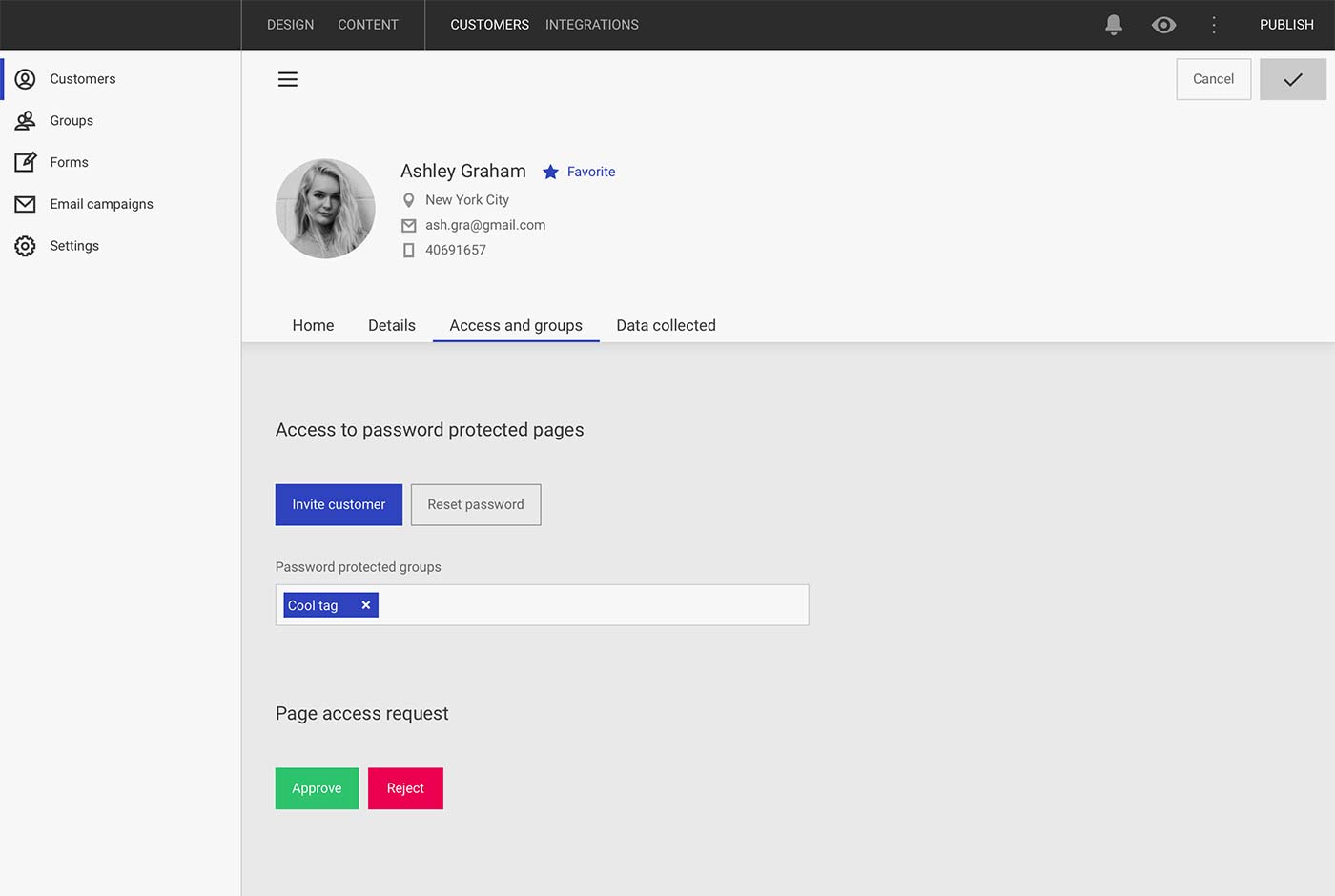
On the user profile, click the Access and groups tab, select which groups you wish to add the customer to (if any), and click the Approve button.

The customer will get an automated email telling them that their access request has been approved. They can now log in and view password-protected content.
Once a user is logged in, the text on the User login module button changes from "Login" to "My account". From there, users can update their contact details, opt in and out of receiving emails, and log out.
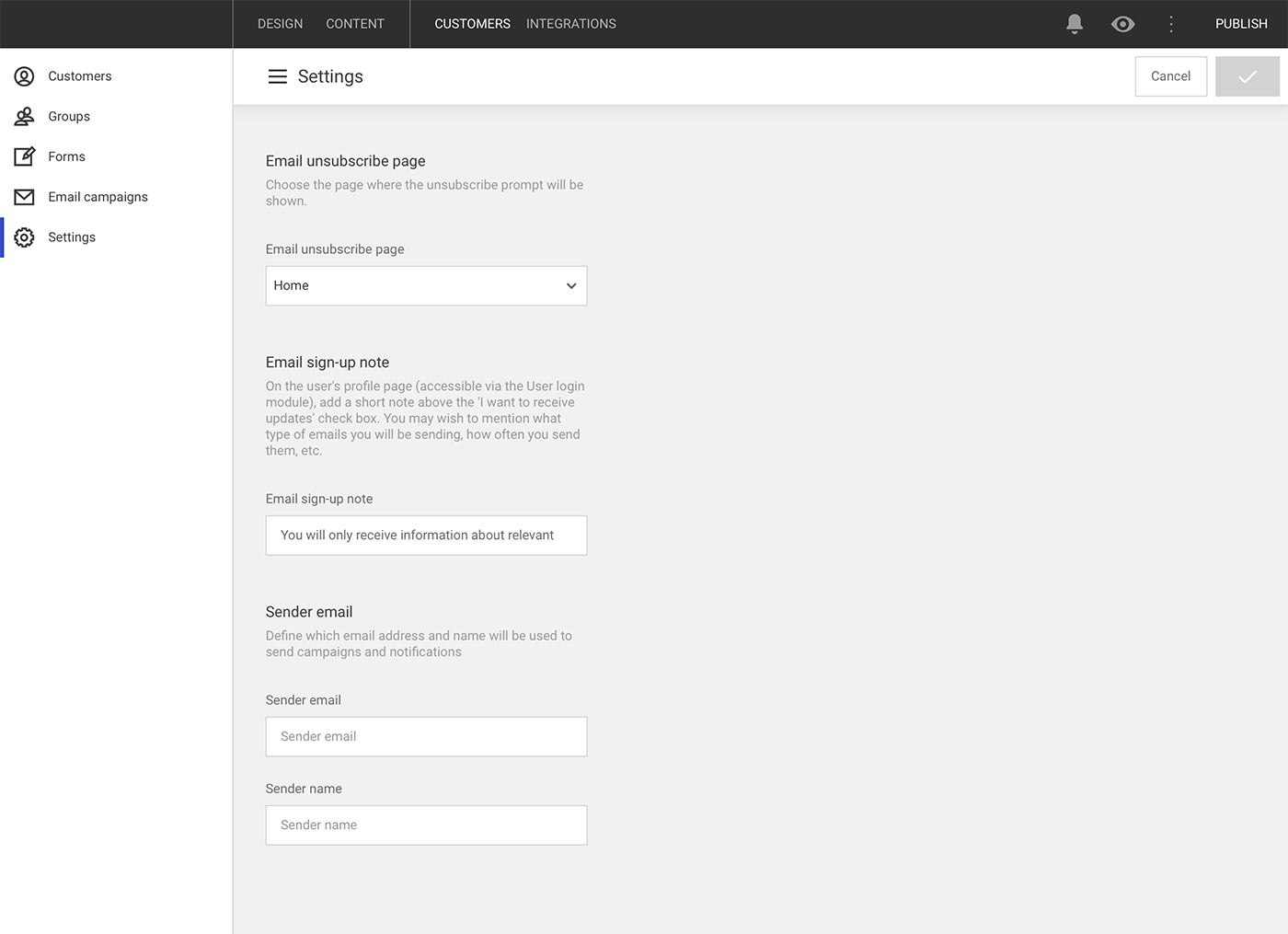
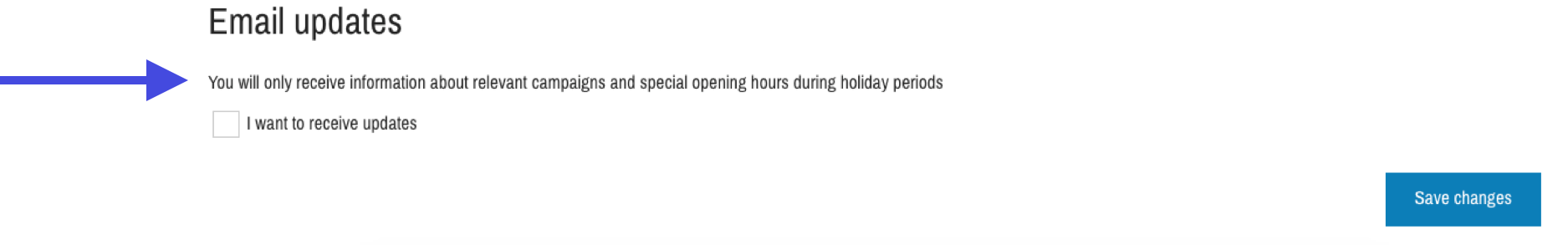
If you wish, you can add a small note just above the area on the user profile page where the user can opt in and out of receiving emails. This can be added in Customers > Settings > Email sign-up note.


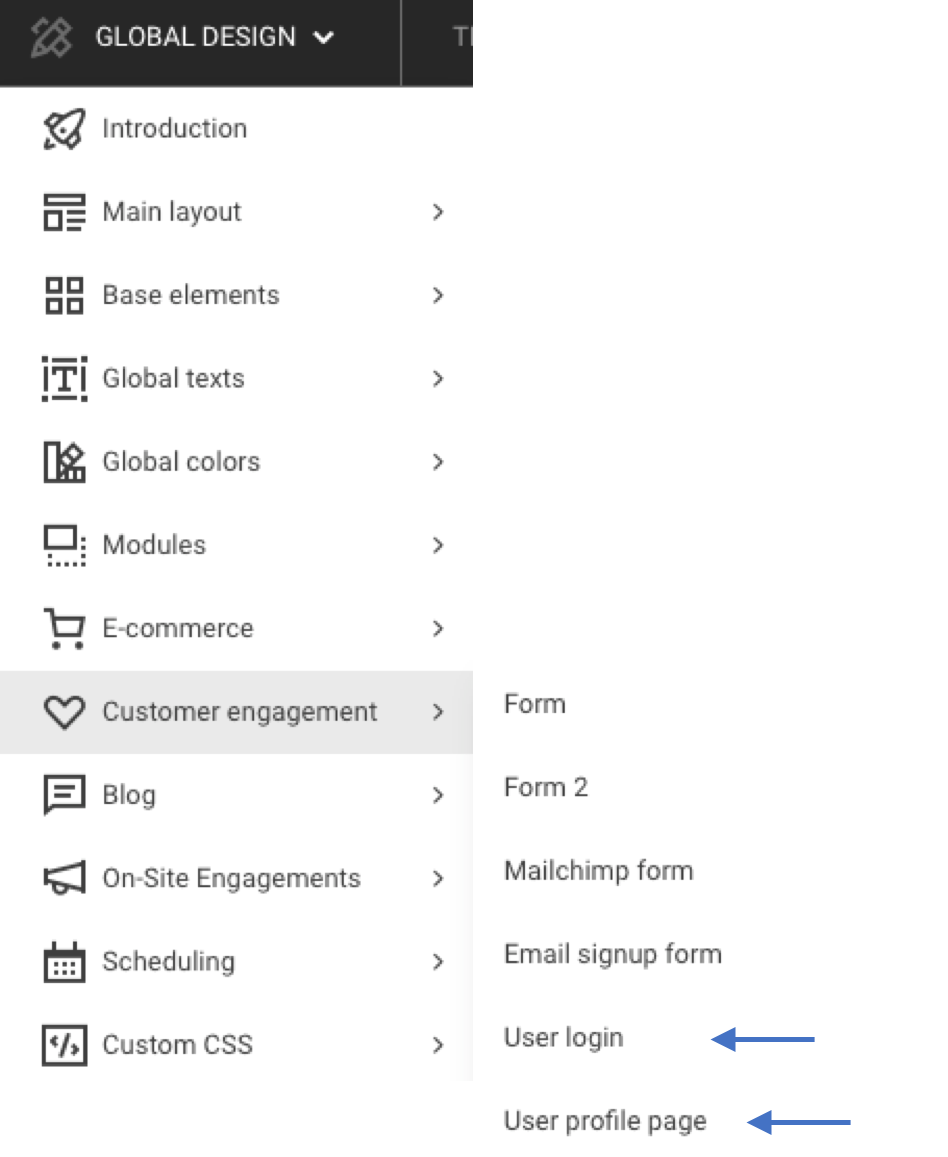
Styling the user login overlay and user profile page
You can change the design of both the user login overlay and user profile page from Global Design -> Customer engagement.