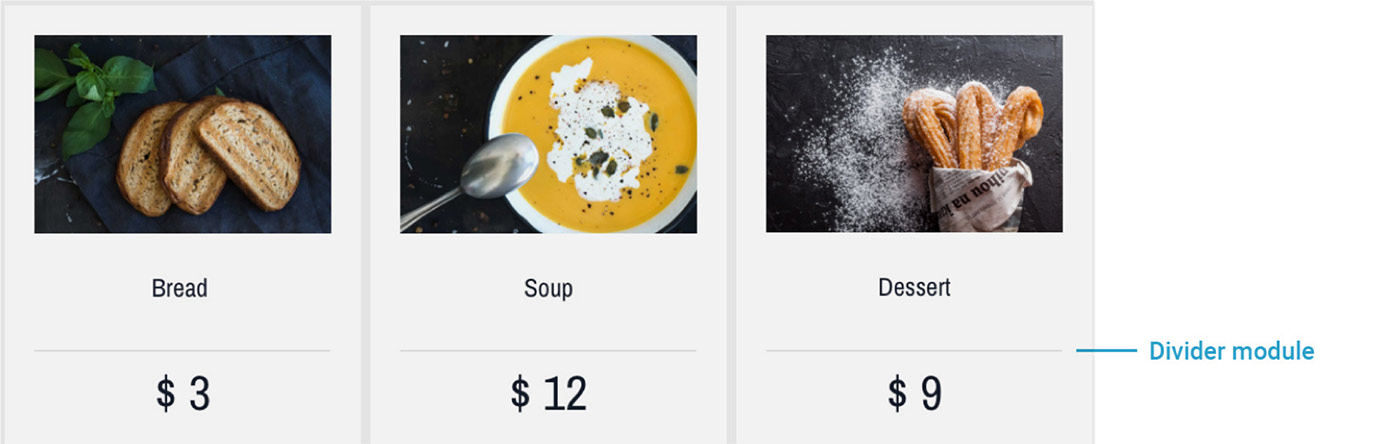
Use the Divider module to visually separate content and thereby create a more structured and browsing-friendly website for your visitors. You can add a Divider module by selecting Divider under the category Page layout in the Add module overlay.
To edit your Divivder module after it has been added, double click in the module or click on the Edit icon. You can then expand and edit options under Design in the module overlay.

Design
In the Design section you have the option to set margin (spacing) for the module. If you want more styling options, click More local design options and the following parameters will become visible:
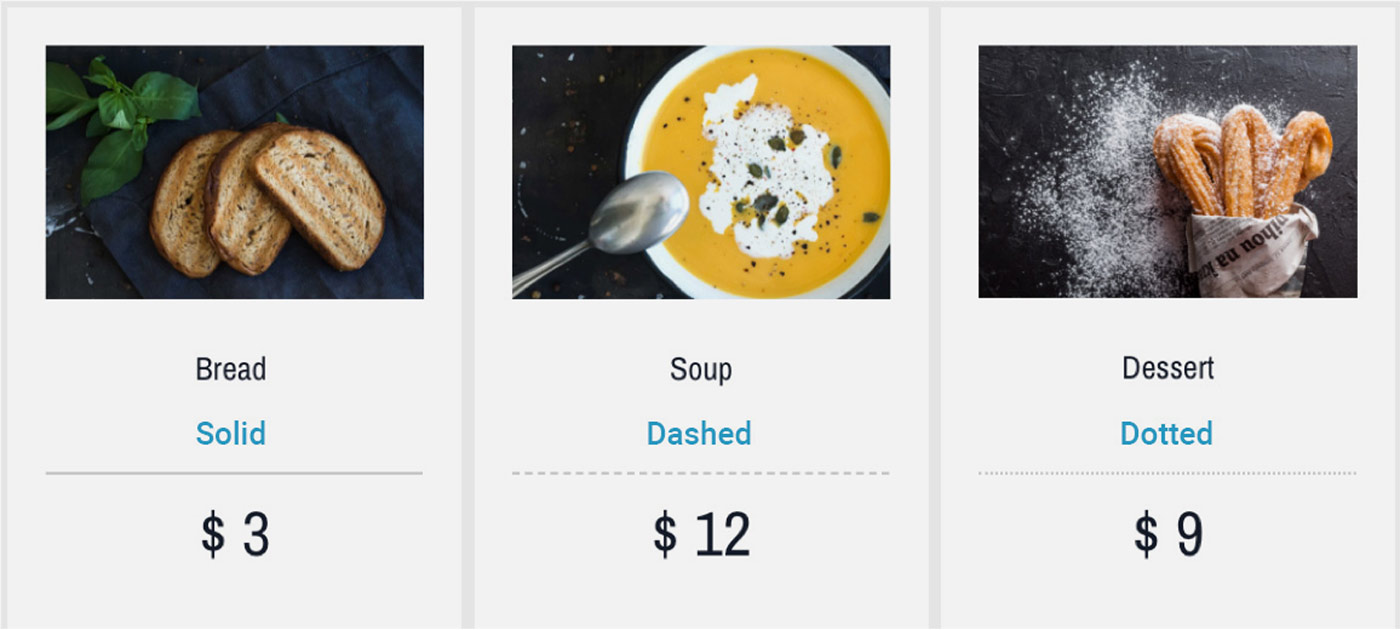
- Divider type: you have four different style options for the divider line: none, solid, dashed and dotted.

- Divider color: select the color of the divider line. You can either choose one of your Global Colors or pick a new one.
- Divider thickness: the thickness of the divider is counted in pixels and can be altered by dragging on the slider or typing in a specific number in the field.

- Divider width: width is set in percentage where 100% spans the entire width of the column frame.
- Divider alignment: choose where you want your divider to be placed within the column.
Why doesn't the alignment change?
The alignment will only visibly change if the divider width is less than 100%. If the divider width is 100%, it means that it spans the entire column and therefore can't be left or right aligned.