What text styles should I change?
The Editor has different text styles for both dark and light texts. Changing one or a few of these text settings can have a significant impact on the design of your website. Be aware that changing more than one or a few settings isn't recommended as it risks compromising the overall visual consistency of the website.
When changing text settings, we highly recommend that you change some of the dominant text styles such as spot text, spot text small, headline and subtitle as these styles are normally used for content that you want the visitor to pay extra attention to.
We advise against changing text settings for the more fundamental styles such as small subtitle, preamble, body text and small text as these are normally used on more content-heavy parts of your website and need to be easy and comfortable for visitors to read.
Verify your text style changes
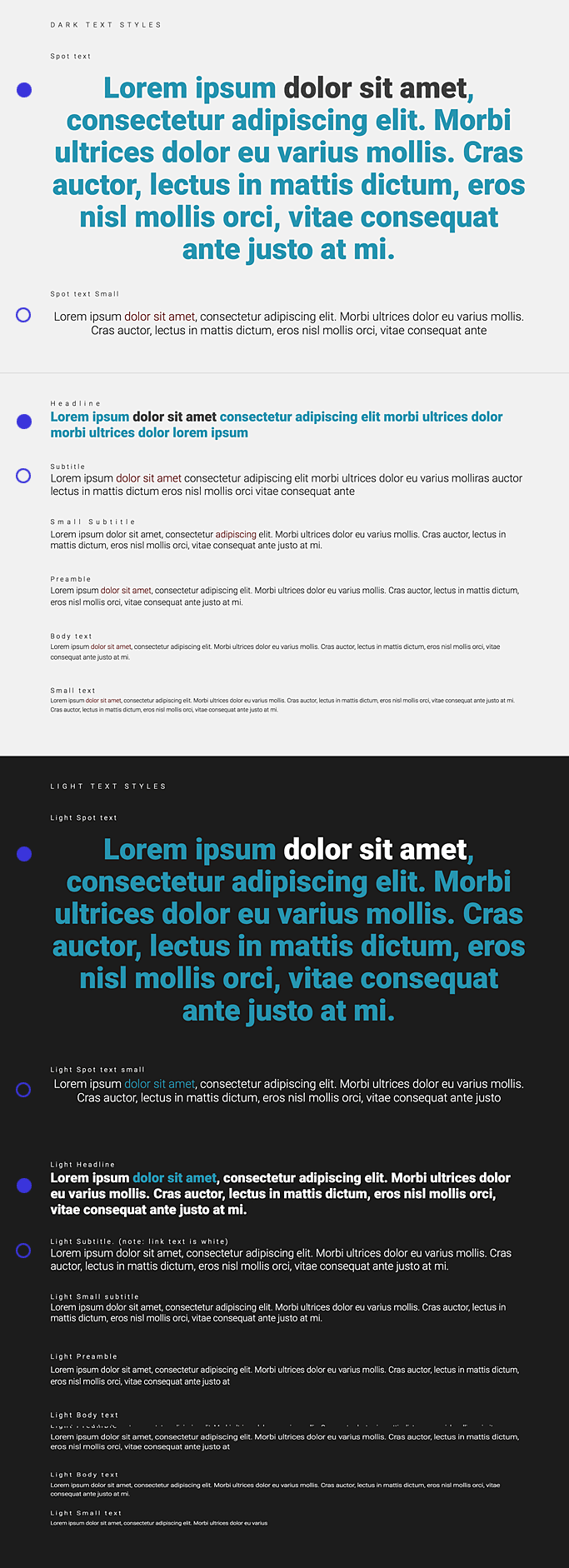
Mono's templates include a hidden page with an overview of all text styles. You can use this page as a reference when changing typography elements in your text settings to get an overview of how your old and new typographies look together. This is also a good way to ensure that you keep the size hierarchy of your texts.

Example on how to change typography
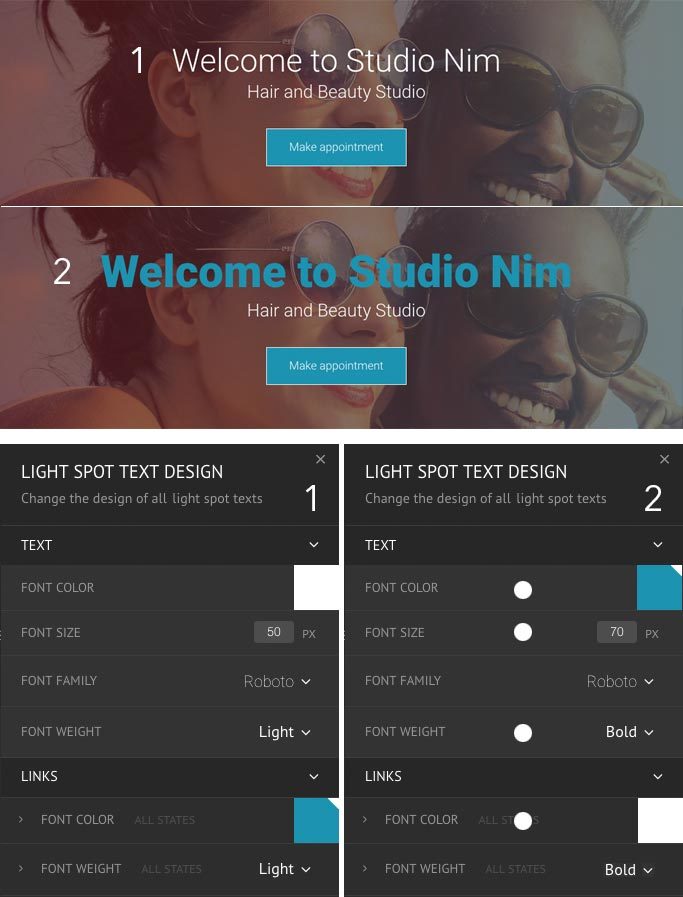
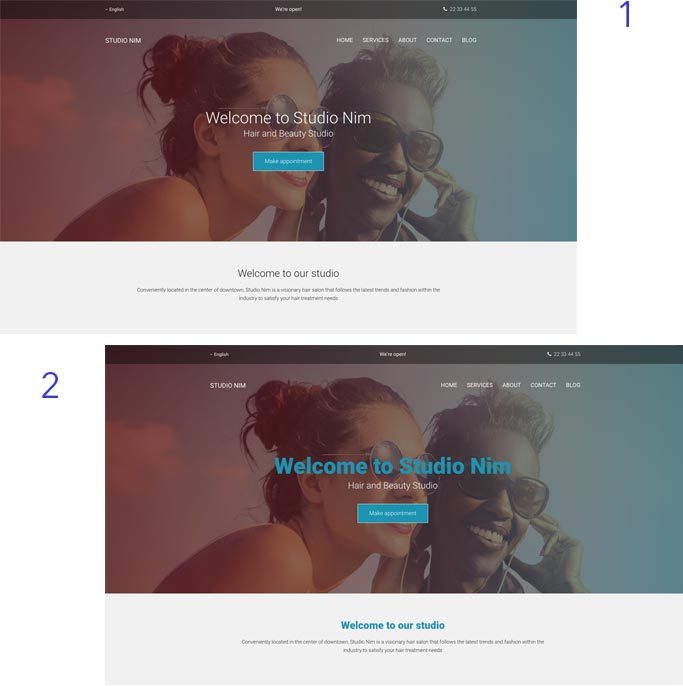
The image below shows how a few changes in Global Styling text settings can impact the look of a website. On the example we've changed typography elements for two text styles: light spot text and light headline.

Changing typography settings for your light spot text
The typography elements that we've changed in text settings are the following:
- Font color (remember to change the color to one of your Global Colors)
- Font size
- Font weight
- Font color for links