In the Editor you can add various types of backgrounds and effects to a column as well as modify its general settings and functionality.
What is a column?
Columns go inside rows and are placeholders for modules. Inside a row you can have up to 12 columns for organizing your content. Columns help you better structure and align content elements on your pages. Read more about rows, columns and modules in this article.
How do I modify a column?
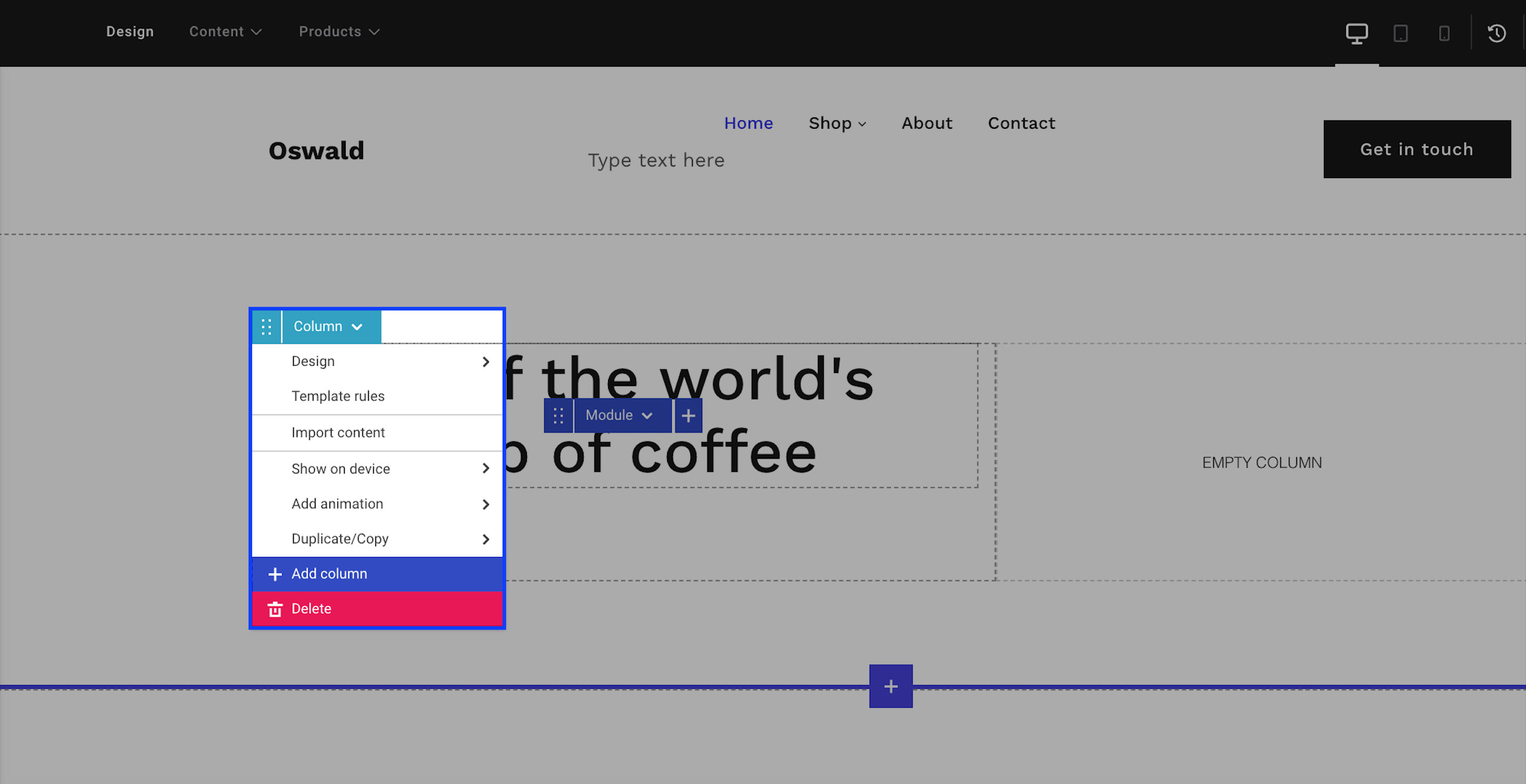
When working in the Editor, hover on the column you want to modify and the green Column label will appear at the top of the column. Hover over the label and a number of settings appear in the dropdown.

Styling
Background
A column background can have various elements added to it.
Background color: add a single color as the column background. You can adjust the degree of transparency if you wish.
Background image: add an image as the column background. You can choose whether you want to use your cover image from Global Data or upload a new one directly on the column. You can adjust how you want the image to repeat within the column, its size and position to make sure you find the best way of displaying the image to your visitors.
Apart from the standard image settings, you can also determine how the background image should behave within the column when a visitor scrolls down the page. If you enable Fixed position, the image won't move when a visitor scrolls down. With Parallax scrolling effect enabled, the image moves at a slower rate than the foreground when scrolling down, adding a touch of depth to your website.
Clip background to padding: with this option enabled, the background color or image will only extend as far as the padding inside the column. If it's not enabled, the background color or image always covers the entire content area up until where the border begins. Clipping background to padding allows you to create a transparent gap between border and background as you can see in the example below.
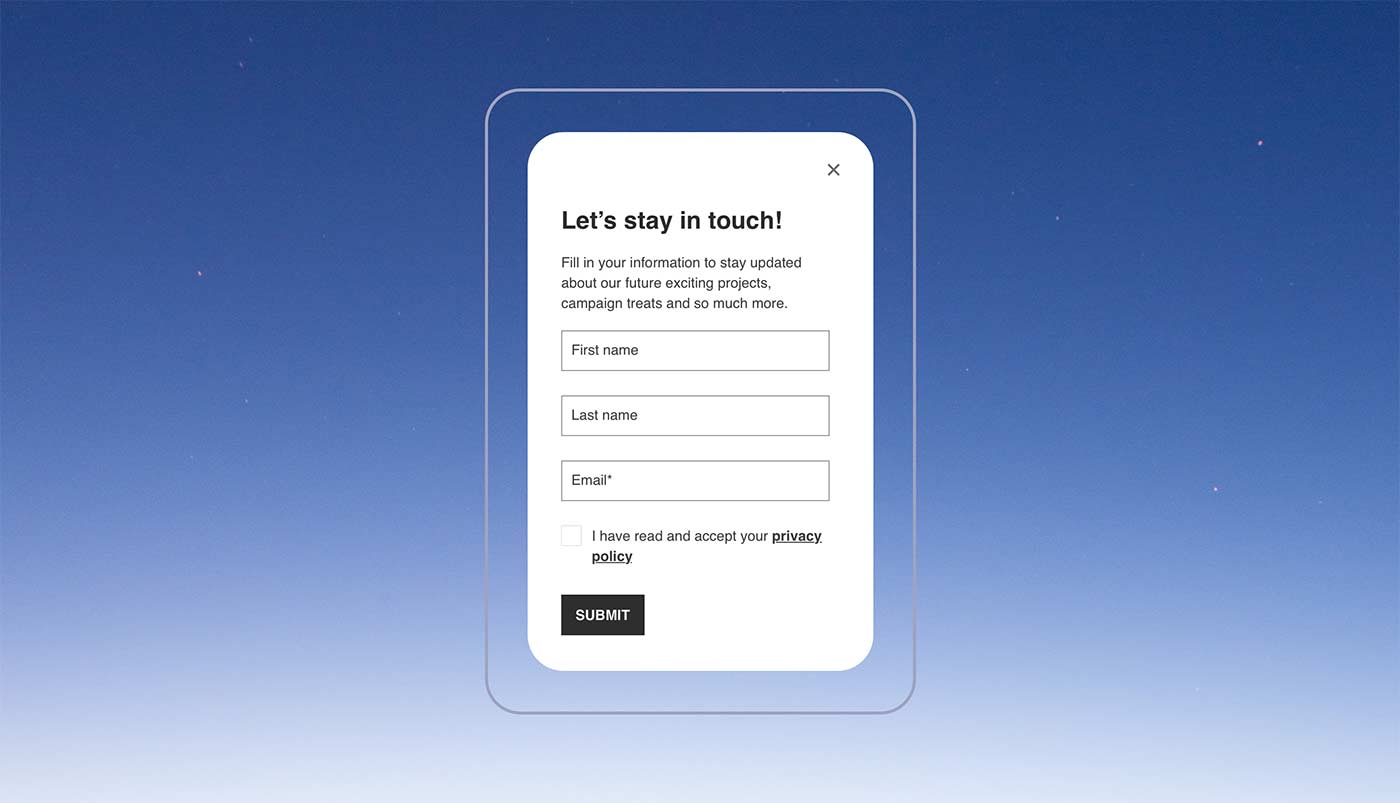
Example: with clip background to padding enabled (notice the gap between background and border inside the column; padding is set to 40 on all sides of the column)

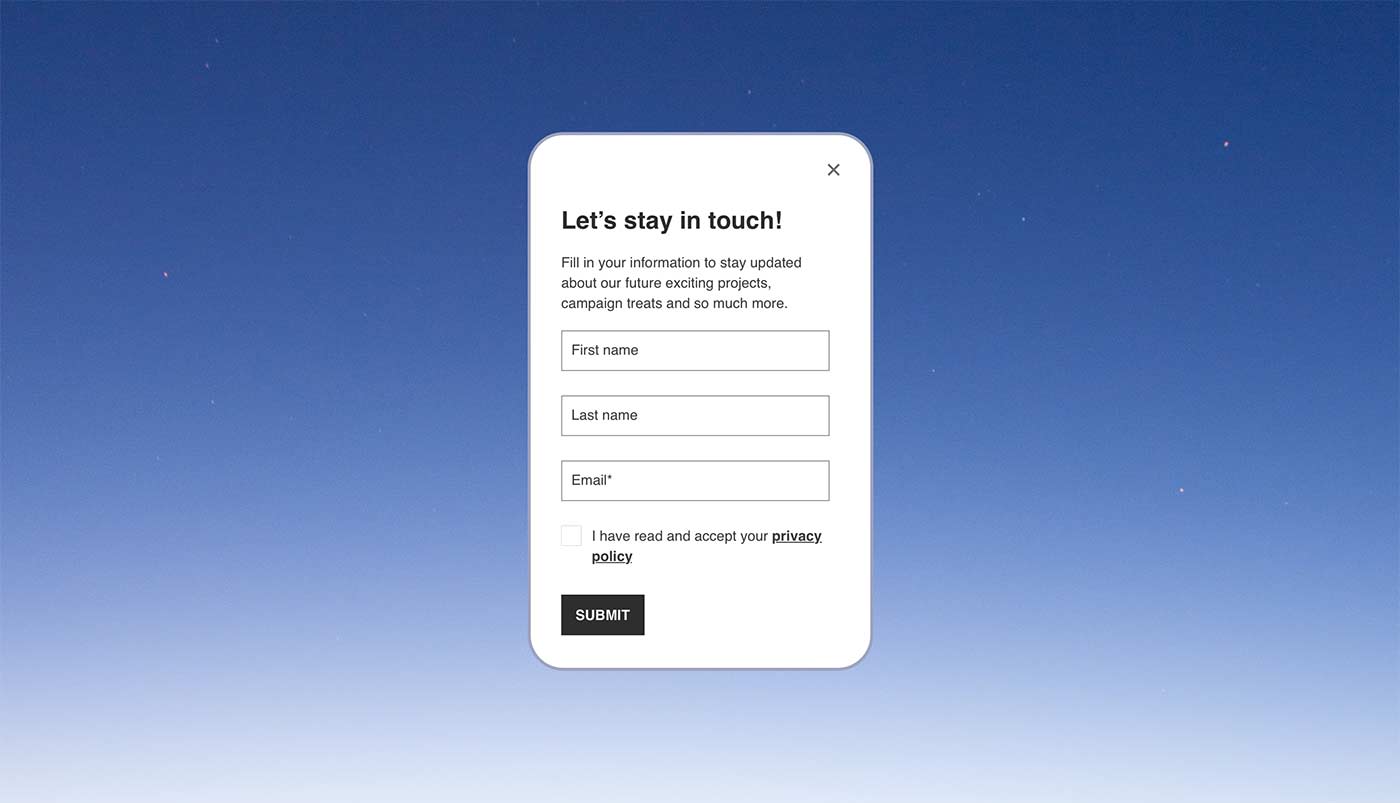
Example: with clip background to padding disabled (notice that the column background extends all they way to the border)

Background filter
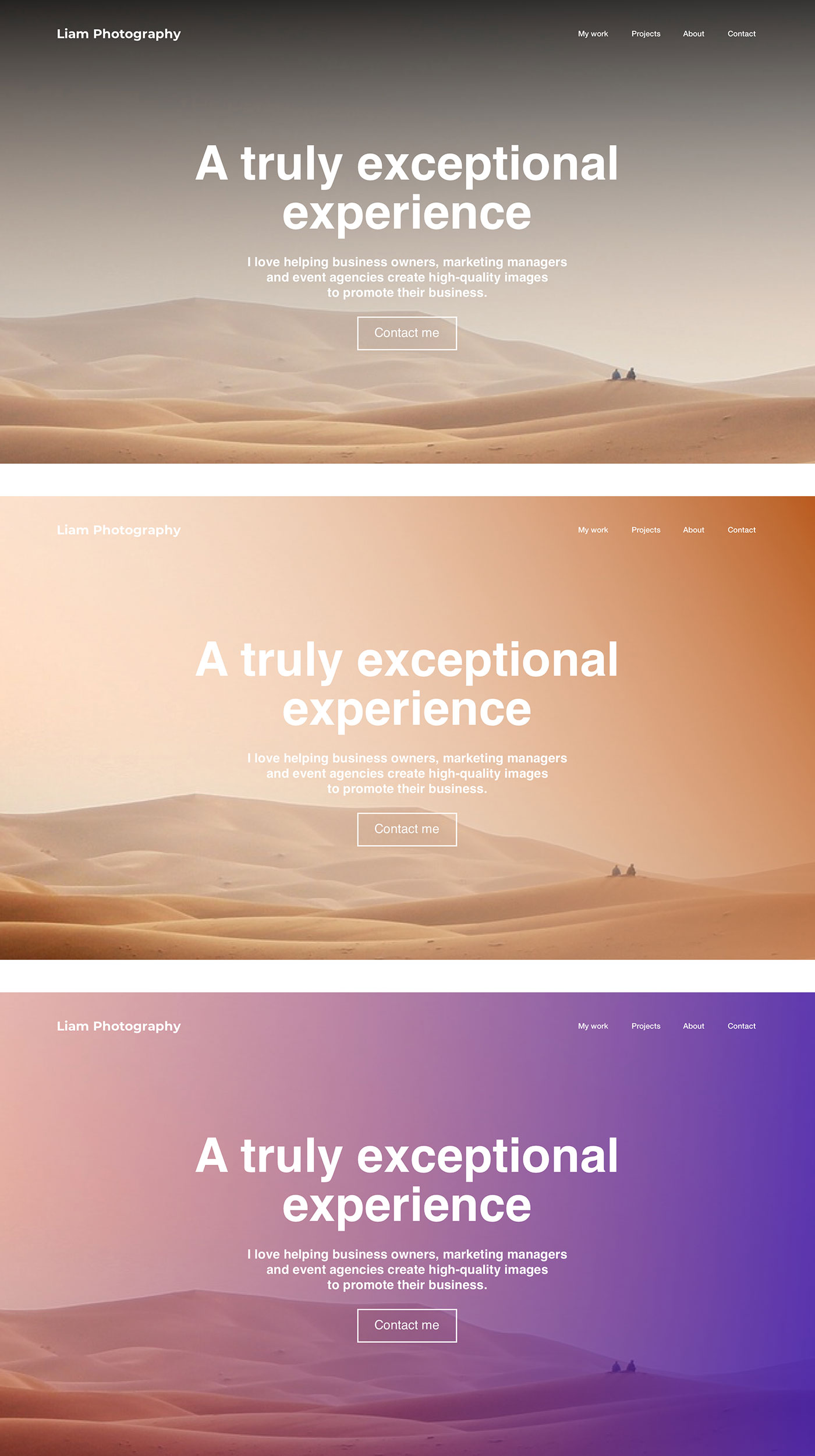
Add a background filter on top of your column background color or image in order to dim down very colorful images or images with sharp contrasts. It's also a good way of making sure that any text you have on the column is easy for visitors to read. Remember you can also adjust the degree of transparency on your background filter.
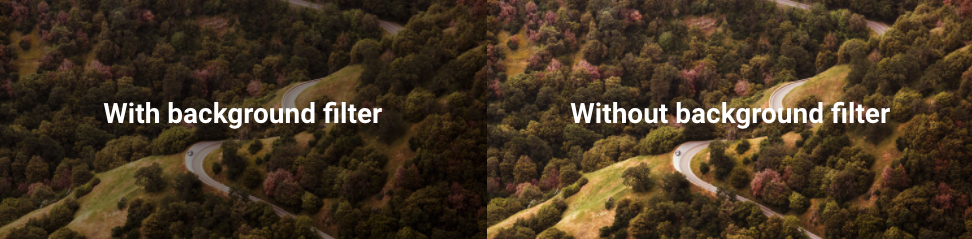
Example of background filter in use on top of an image:

If you're familiar with image editing software, you can also add a background image as a filter. Uploading transparent overlays created with an image editing software enables the creation of multi-colored or pixel pattern overlays that add vibrance and complexity to your image.
Here are a few examples of image overlays created in image editing software and uploaded to the Editor as a background filter image:

Looking for more inspiration?
Read this article for downloadable overlays and more tips on creating your own.
Border
Add a border to the column and adjust the border style, color, thickness and radius.
Spacing
Adjust the margin (amount of space outside the column) and padding (amount of space between column content and the frame of the column). Read more about spacing here.
Drag column to add more width
A more visual way of adjusting width is to drag the right edge of the column to add more or less width between it and the adjacent column. Hover on the column and drag on the blue bar that appears on the right.

Show on device
Select which of the three viewports you want the column to be visible on when visitors browse your website.
Add animation
Add an animation which trigger once the visitor views the column in their browser. Read much more about animations here.
Duplicate or copy column
If you want to re-use a column somewhere else on your website, you can either duplicate or copy it.
Duplicating a column means taking a copy of the column and automatically inserting it next to the original one.
If you use the copy function, you can paste the column anywhere on our website (also on other pages than the one you are currently working on). To copy a column and paste it somewhere else, navigate to Duplicate/Copy on the column dropdown menu and select Copy. Head to the page where you want to paste the column, hover on the column that you want the new column to appear next to, and select Duplicate/Copy > Paste.
Delete a column
You can delete a column by selecting Delete from the Column dropdown. Remember, you can undo the action by using the Editor's rollback function.