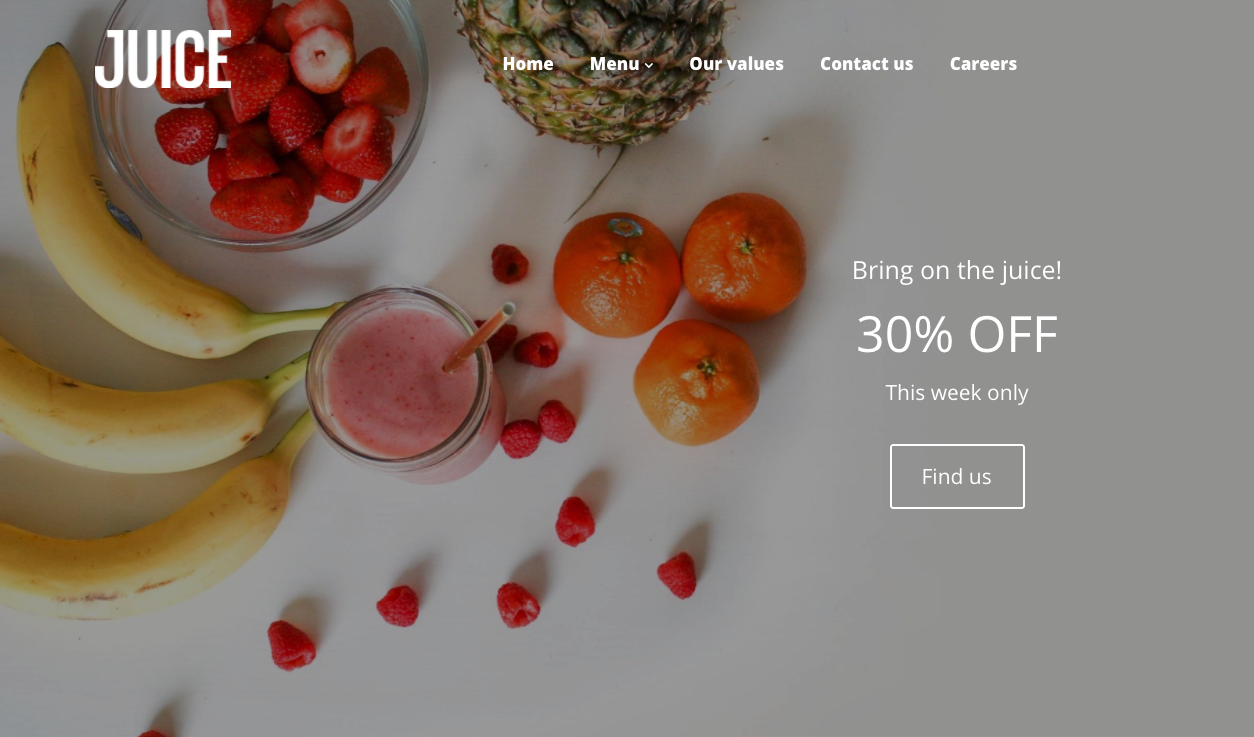
When a row is made full screen, it automatically adapts to the height of the browser window and thereby fills out the visitor's entire screen, regardless of their screen size. Use full screen rows to provide a smoother and more engaging browsing experience that looks good on any desktop or laptop screen.


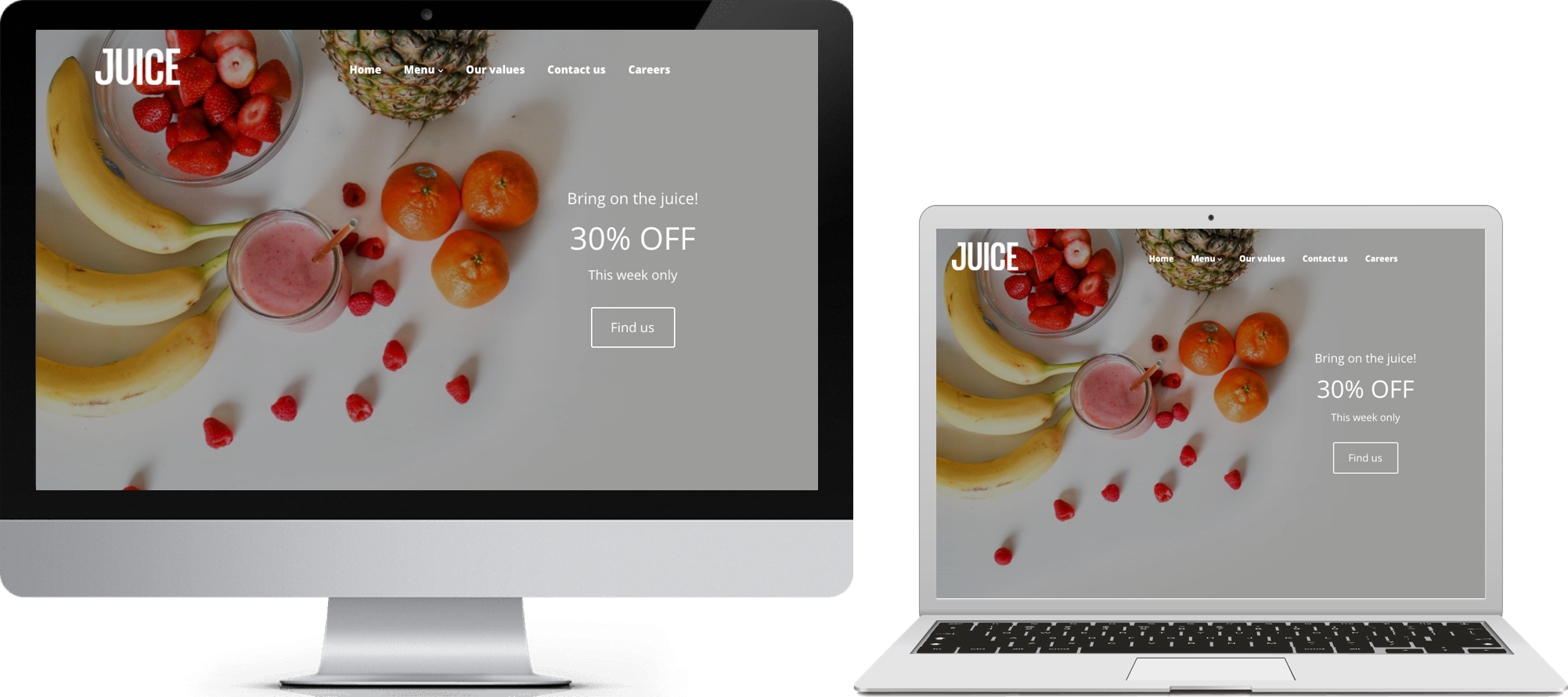
Full screen rows only apply on desktop viewports
When a row is set to full screen, the row height automatically adjusts to the screen height on desktop viewports only.
The full screen option doesn't apply on mobile and tablet because mobile browsers such as Safari and Chrome sometimes add an address bar at the top of the screen. When the address bar is visible, the bottom of the screen gets "cut off" since mobile browsers define full screen as the height of the screen without the address bar. The result is that the full screen row gets pushed down and part of it becomes invisible on the screen, defeating the purpose of having full screen rows in the first place.
Enabling full screen rows
To set a row to full screen, click the row label to open up the Row settings menu. Navigate to Settings > General and toggle Full screen row.

If your row content exceeds the height of the visitor's browser
If your row contains a lot of content - for example multiple images stacked on each other, contact forms, lengthy paragraphs, etc. - its height may exceed that of the visitor's browser window. In that case, toggling Full screen row won't have any effect as the row will retain its height in order to display all the content in it.
Vertically aligning content
Once you've toggled full screen row, you'll see an option to vertically align any content within that row at either the top, center or bottom of the row. This aligns all columns (and their content) within the row.
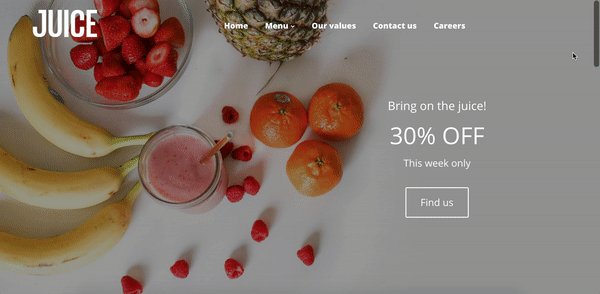
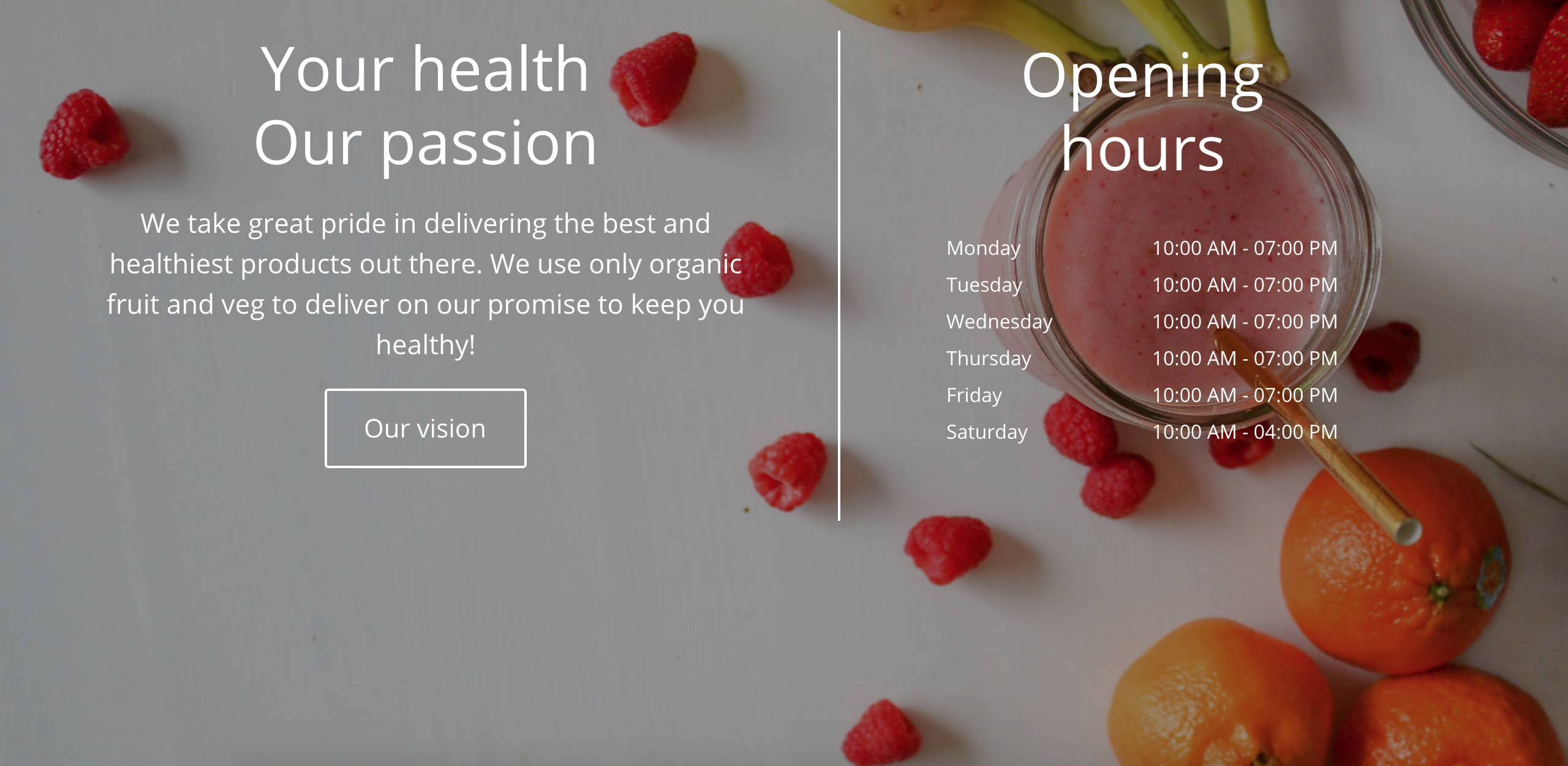
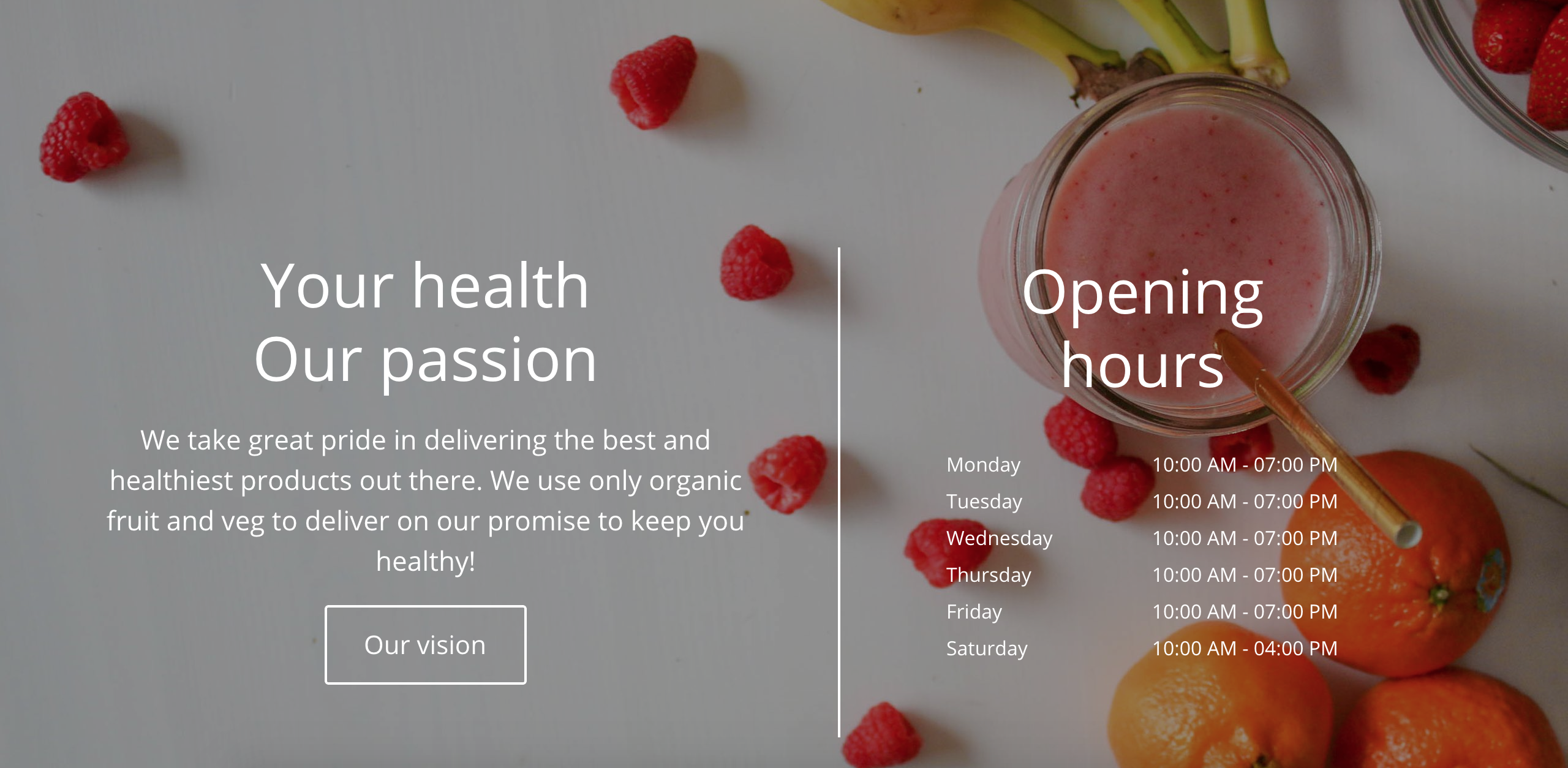
Example of top alignment

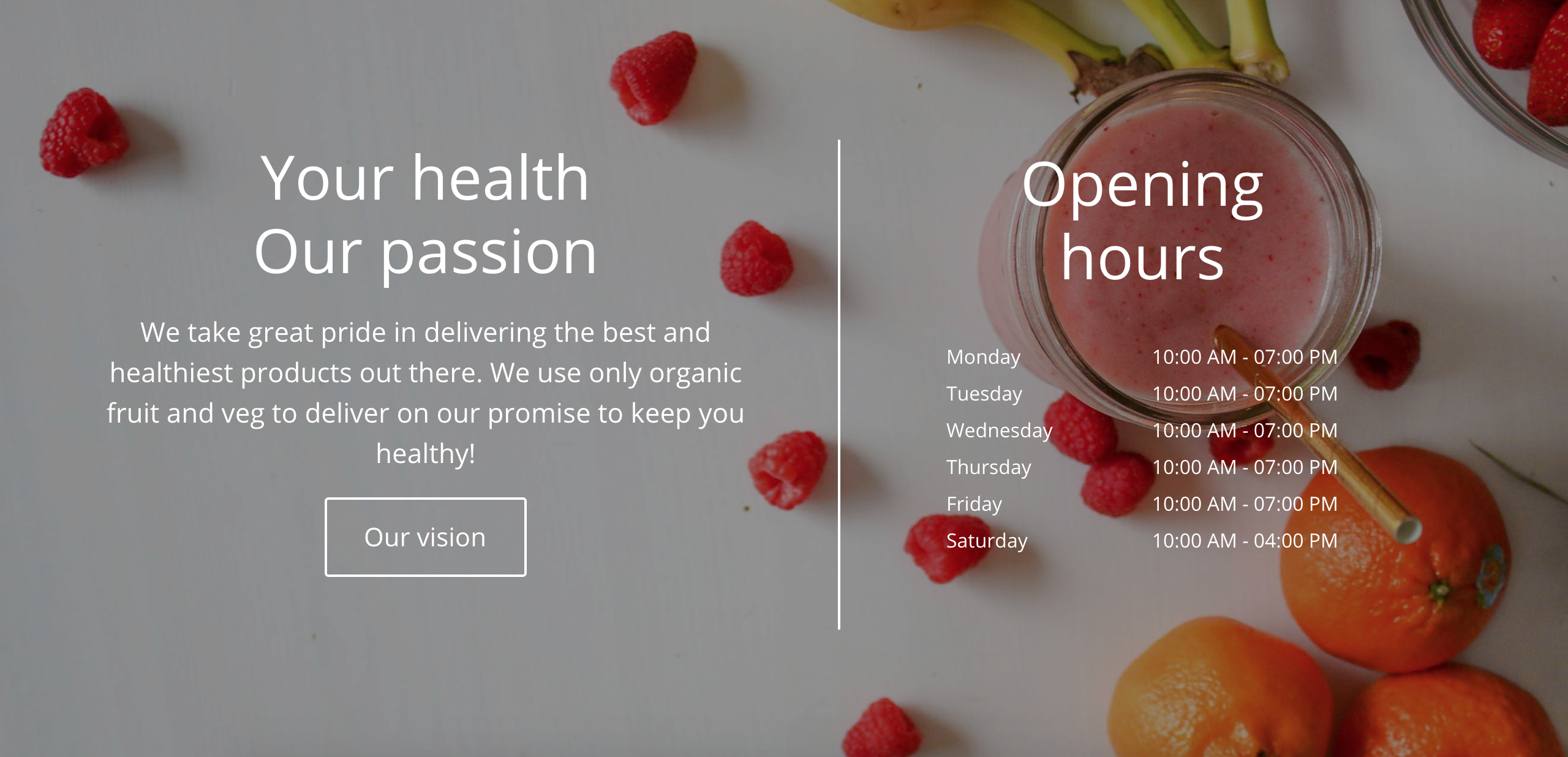
Example of center alignment

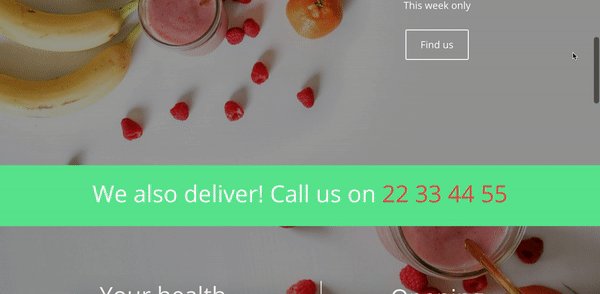
Example of bottom alignment

Why doesn't my content align correctly?
Even if you have enabled full screen row, any existing padding on the row will still be respected. For example, if you have center-aligned your content within the full screen row but have set 200px bottom padding, the row won't look like it's centered (technically, it is centered + 200px padding added at the bottom).
To avoid this, make sure to remove any existing padding on your row and margin on columns within the row, or ensure that top and bottom padding/margin values are identical.
Full screen Row Sliders
A Row Slider enables you to create a set of rows that visitors can flip through manually - or you can set them to transition automatically at specific intervals. Row Sliders can also be set to appear in full screen by click the Row Slider label to open up the Row Slider settings menu. Navigate to Settings and toggle Full screen row.

If you didn't enable full screen rows on the Row Slider but one or more of the rows inside the slider are set to full screen, all slides in the Row Slider will appear full screen.
Full screen row behind header
A particularly nice design touch can be achieved by combining the full screen row option with the place row behind header setting on the top row of a page. This makes your header blend in with the overall style of your website while ensuring that the first row fills out the entire height of the visitor's browser window.