Hover effects are a way of adding interactive design features to your website to make it more appealing for your customers. The feature is also a simple way of adding dynamic design that makes your website look more professional.

Where to use hover effects
The hover effect features can be used on five different modules:
- Image module
- Gallery module
- Image list module
- Blog catalog module
- Product catalog module, E-commerce
You enable hover effects for each module under the Settings tab of the module.

Activate hover effects
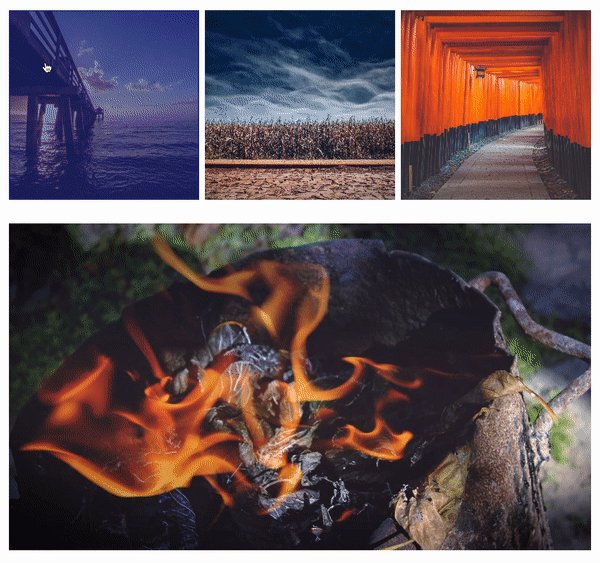
Hover mode must be toggled on in the Settings menu of the individual module before any of the styling will appear in the Editor, preview or upon publication. When hover mode is enabled, you will have the following options:
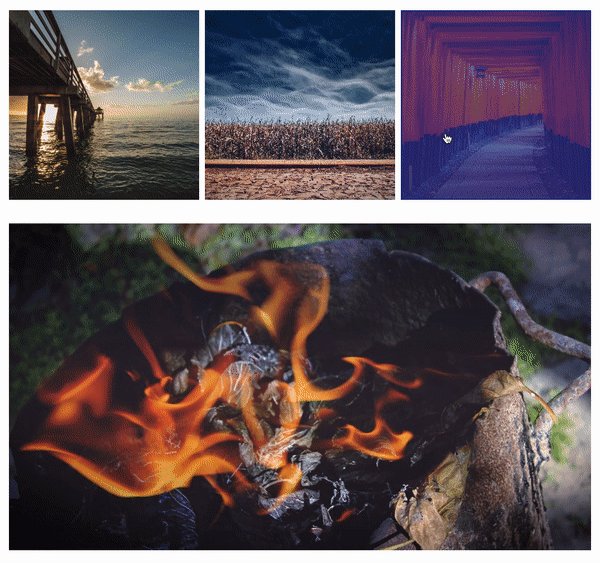
- None: this type is only showing a background and/or border on top of the image.
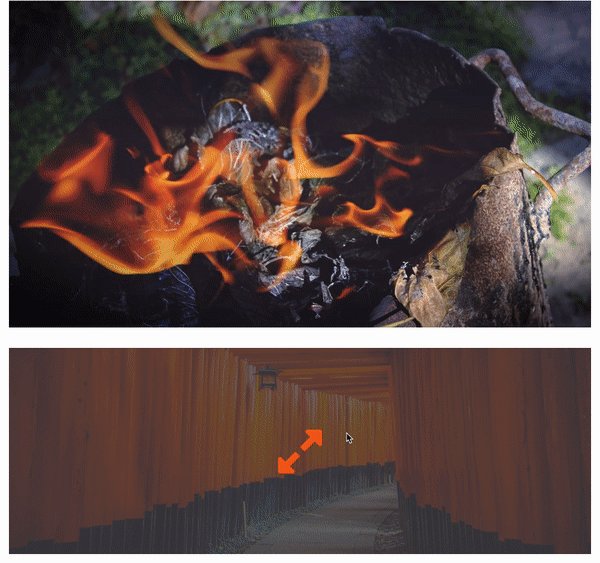
- Icon: this type is also showing an icon that you've defined on top of the background/border.
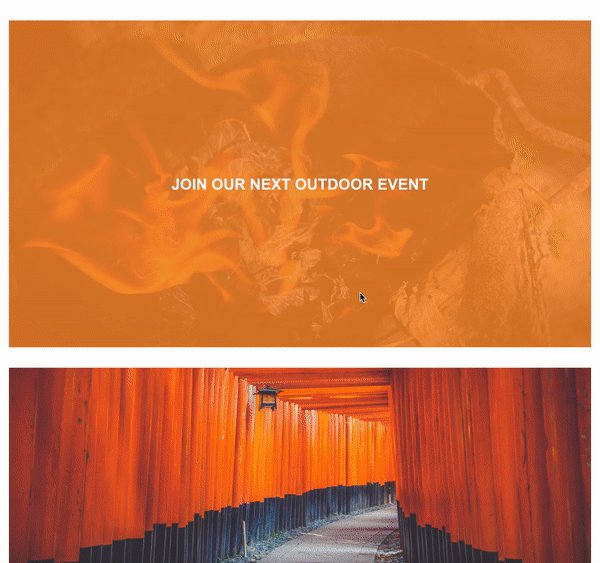
- Caption text: this type is also showing a caption text on top of the background/border.
Hover effects can be styled globally from Global Design > Base elements > Image hover, or locally on individual modules by navigating to the Design menu and locating the Image hover parameter.
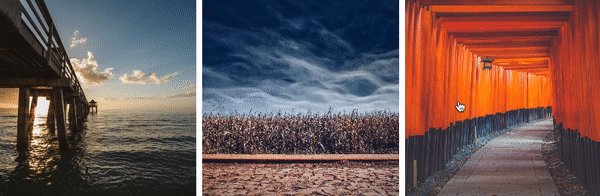
Hover effect: None
If you've selected None, you're able to customize the following values:
- Hover background color
- Hover border (style, color, thickness, radius)

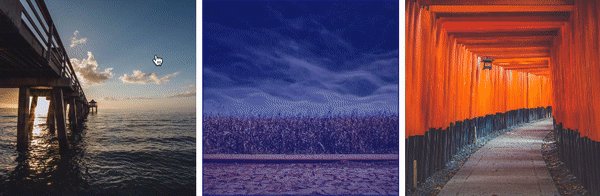
Hover effect: Icon
If you have selected Icon on hover, you're able to customize the following values:
- Icon and icon background color
- Icon size
- Icon width and height
- Icon border (style, color, thickness, radius)
- Hover background and border color (style, color, thickness, radius)

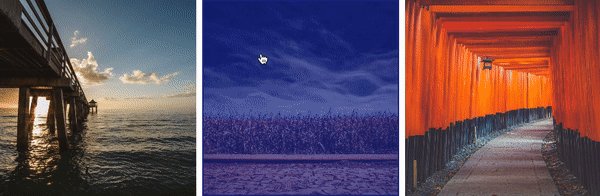
Hover effect: Caption text
If you have selected Caption text on hover, you're able to customize the following values:
- Font weight
- Color
- Text decoration
- Font family and size
- Letter spacing, paragraph height and font case
- Hover background and border (style, color, thickness, radius)

How to add caption text for different modules
The ways to add caption text to your hover effect depend on the specific module you'll use hover effect for. Here's an overview of how to add caption texts to specific modules:
- Image module: module Settings > Hovers -> Caption on hover
- Gallery module: Global Data > Gallery > on every image
- Image list module: module settings > Content > caption text on every image
- Blog module: module Settings > Hovers -> Caption on hover
- Catalog module (E-commerce): (coming soon)