The Editor offers you a range of out-of-the-box tools to improve how fast your published website loads. Enabling these will also have a positive effect on your website's Google PageSpeed Insights score.
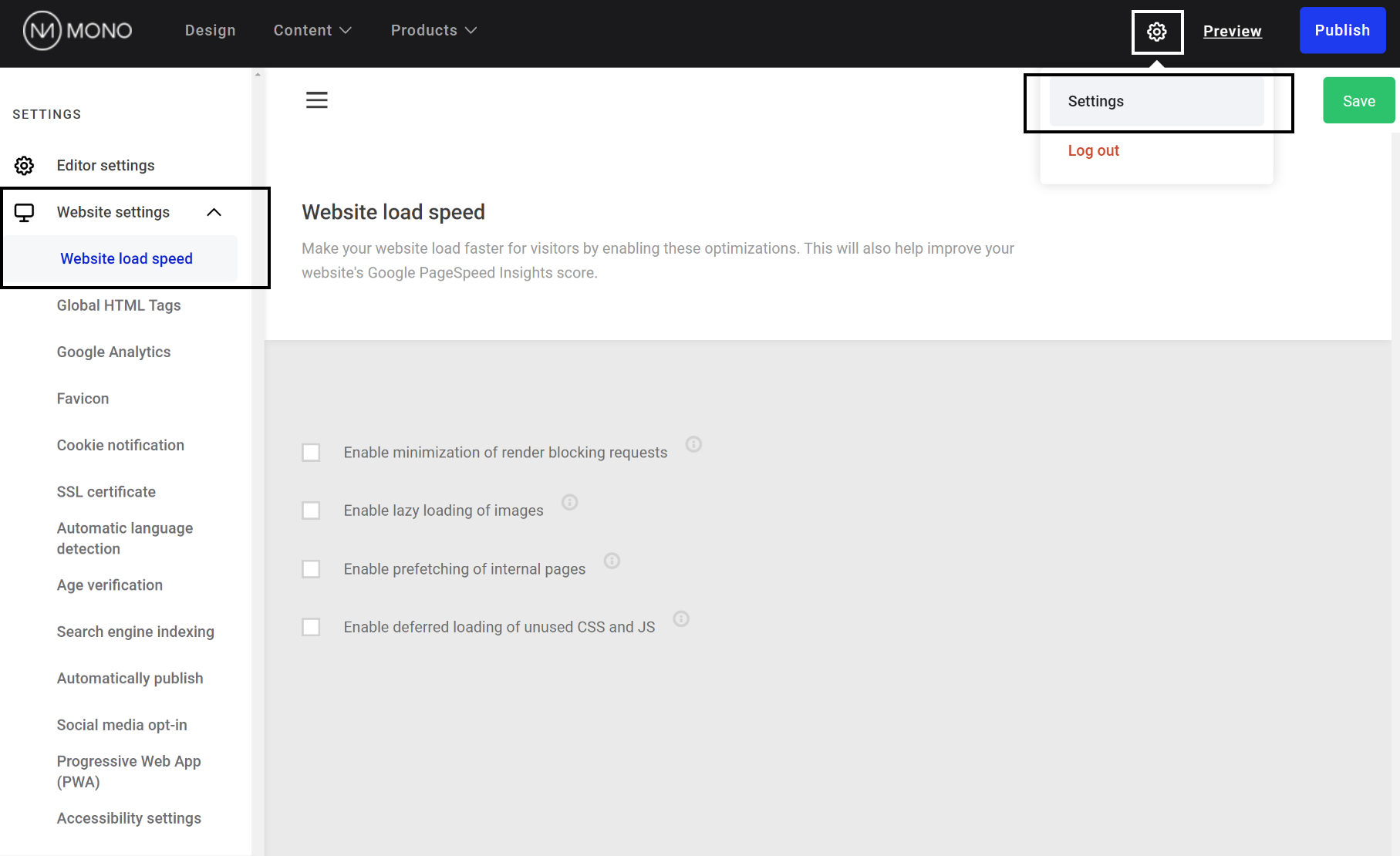
Access the speed optimization tools in the Editor > Settings > Website load speed

When are these settings activated?
Please note that the speed optimization settings only apply on your published website. It's not possible to preview them on the Editor itself or in Preview mode.
Minimization of render blocking requests
Optimize the output of styles to have as few render blocking requests as possible. For example, this setting makes the default browser font load and thereby ensures that the page is readable before your selected font(s) load. This helps improve the initial load speed of your pages.
This setting additionally defers the loading of Map modules on your website. This improves your page's initial load speed as off-screen maps won't be loaded until the visitor is about to view them.
Potential drawbacks
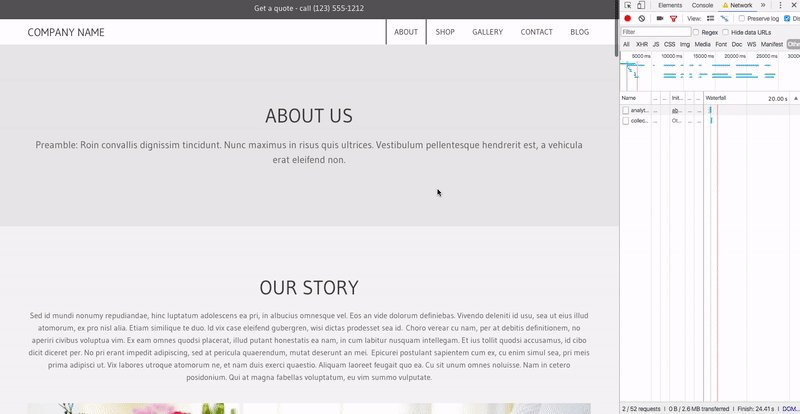
Using this minimization technique may sometimes result in elements performing a small "jump" if the styles don't finish loading before the visitor views them.
Lazy loading of images
Lazy loading ensures that images present on your website don't load until they are visible on the visitor's screen which helps save bandwidth and improves page loading time as well as the overall user experience. Eager loading is the loading technique by default; with eager loading, all related elements on the page are loaded whether they are visible on the screen or not, which might increase the overall loading time.

Lazy loading images impacts the way images load on the following modules and pages:
Website
- Gallery
- Image
- Image list
- Instagram feed
- Price list (if you've added images)
Blog
- Blog catalog
- Blog post page (if you've added images)
E-commerce
- Product catalog
- Product page
- Product checkout pages
Prefetch internal pages
Improve your page load speed by 20-30% by utilizing the prefetching technology that predicts which link(s) a visitor is likely to click on next and downloads the page assets (HTML) in advance.
Read all about prefetching here.
Deferred loading of unused CSS and JavaScript
Delay the loading of styles (CSS) and JavaScript for certain elements on your website in order to speed up the initial load. As some style sheets may be particularly heavy, deferring their loading means that the visitor's network will see a lighter load and can render the website faster.
Deferred loading applies to the style sheets and the JavaScript for the following modules:
Website
- Gallery module
- Image list
- Instagram feed module
Product catalog
- Shop filter
- Product Catalog Module
With deferred loading enabled, these elements' styles and JavaScript won't load until the visitor is scrolling down and about to view them.
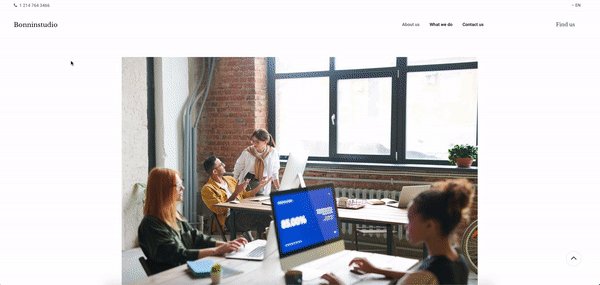
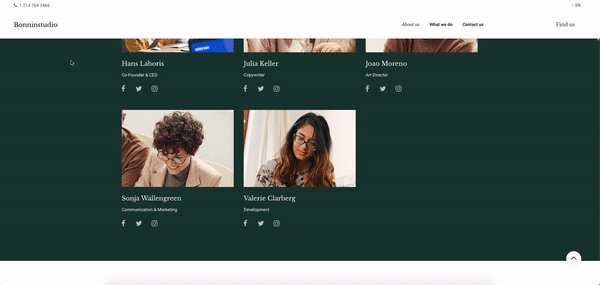
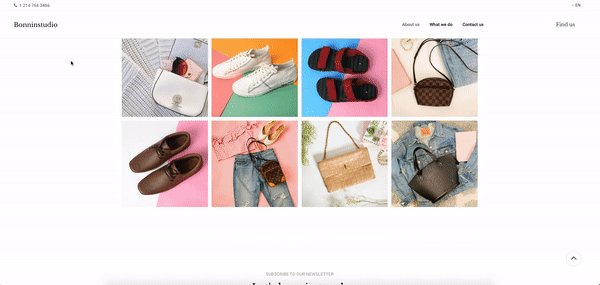
Example of deferred loading of CSS and JavaScript on a page with a Gallery module:

Potential drawbacks
The deferred loading technique may sometimes result in elements performing a small "jump" if the style sheets and JavaScript don't finish loading before the visitor views them.